
10 Best Web Design Trends for 2024.
Web Design Trends
Web Design Trends continue to evolve at a rapid pace, pushing boundaries, and setting new standards. With the ever-changing technology and user expectations, staying ahead of the curve is essential for any website to remain relevant and engaging. In this blog post, we’ll explore the 10 must-have Web Design Trends for 2024 that will elevate your website’s aesthetics, functionality, and user experience.
others: 24 Top Web Design Trends 2024
1. 3D Elements
Sure, I’d be happy to talk about 3D elements! In the realm of Web Design Trends and computer graphics, 3D elements refer to objects or entities that exist in three-dimensional space. These elements are created using specialized software and techniques to simulate depth, width, and height, making them appear more lifelike and realistic.
3D elements are widely used across various industries, including:

- Animation and Visual Effects: In movies, TV shows, and video games, 3D elements are crucial for creating characters, environments, and special effects. Animators use 3D models to bring characters to life, while VFX artists use them to generate realistic explosions, creatures, and other fantastical elements.
- Architecture and Engineering: Architects and engineers utilize 3D elements to create detailed models of buildings, bridges, and other structures. These models allow them to visualize designs more accurately and identify potential issues before construction begins.
- Product Design and Manufacturing: Designers use 3D elements to prototype and refine products before they are manufactured. 3D modeling software enables them to experiment with different shapes, sizes, and materials, speeding up the design process and reducing costs.
- Medical and Scientific Visualization: In fields like medicine and science, 3D elements are used to visualize complex biological structures, such as organs, molecules, and cells. These visualizations help researchers better understand biological processes and develop new treatments.
- Virtual Reality (VR) and Augmented Reality (AR): VR and AR applications rely heavily on 3D elements to create immersive experiences. Whether it’s exploring virtual worlds in VR or overlaying digital information onto the real world in AR, 3D elements play a crucial role in enhancing realism and interactivity.
Creating 3D elements typically involves techniques such as modeling, texturing, lighting, and rendering. Modelers use specialized software to build the geometry of objects, while texturing involves applying surface details like color, texture, and material properties. Lighting is used to simulate the way light interacts with objects in the scene, while rendering involves generating the final 2D image or animation from the 3D scene.
Overall, 3D elements have revolutionized the way we create and interact with digital content, enabling us to visualize and explore virtual worlds with unprecedented realism and detail. These advancements are not only shaping the future of Web Design Trends but also enhancing user experiences across various digital platforms.
2. Dark Mode
Dark mode in web design has become increasingly popular in recent years due to its sleek aesthetic and potential benefits for user experience. Here are some key points to consider when implementing dark mode:

- User Preference: Dark mode should always be an option rather than a default setting. Some users may prefer the traditional light mode, so offering a choice ensures inclusivity.
- Accessibility: Ensure that text and other elements have sufficient contrast against dark backgrounds to maintain readability for all users, including those with visual impairments.
- Consistency: Maintain consistency across your website or application in terms of design elements, layout, and color scheme, regardless of whether dark mode or light mode is selected. Consistency helps provide a seamless user experience.
- Toggle Switch: Implement a toggle switch or button that allows users to easily switch between dark and light modes. This switch should be prominently placed and easily accessible.
- Energy Efficiency: Dark mode can potentially save battery life on devices with OLED or AMOLED screens, as these displays consume less power when displaying darker colors.
- Testing: Thoroughly test your website or application in both dark and light modes across various devices and browsers to ensure a consistent and optimal experience for users.
- Brand Identity: Ensure that dark mode aligns with your brand identity and does not compromise your brand’s visual aesthetics or messaging.
- Dynamic Mode: Consider implementing a dynamic mode that automatically adjusts based on the user’s time of day or ambient light conditions. This can provide users with a more seamless experience.
By considering these factors and incorporating dark mode thoughtfully into your Web Design Trends, you can enhance the user experience and cater to a broader range of preferences. This trend has gained significant traction in recent years, with many users appreciating the reduced eye strain and enhanced readability it offers. By embracing dark mode as a design choice, you can not only improve usability but also stay on top of current Web Design Trends and user expectations.
3. Minimalist Navigation
Minimalist navigation in web design focuses on simplicity and clarity, ensuring that users can easily navigate through the website without unnecessary distractions. Here are some key principles to consider when implementing minimalist navigation:

- Limited Menu Items: Keep the number of menu items to a minimum, ideally around 5-7 items. This prevents overwhelming users with too many choices and helps maintain a clean, uncluttered look.
- Clear Labels: Use concise and descriptive labels for menu items, avoiding jargon or ambiguous terms. Each label should clearly indicate the content or section it leads to.
- Iconography: Consider using simple, intuitive icons alongside text labels to represent menu items, especially for common actions like “Home”, “Search”, or “Menu”. Ensure that the icons are universally recognizable to users.
- Whitespace: Embrace whitespace around menu items to provide visual breathing room and improve readability. Adequate spacing between elements enhances clarity and reduces cognitive load.
- Consistent Placement: Place the navigation menu in a consistent location across all pages of the website, typically at the top or side. Consistency helps users quickly locate and access navigation options without confusion.
- Responsive Design: Ensure that the navigation menu is optimized for various screen sizes and devices. In mobile or smaller screens, consider using a collapsible or hidden menu to preserve space and maintain a minimalist aesthetic.
- Hover Effects: Incorporate subtle hover effects to indicate interactive elements within the navigation menu. This could include changes in color, underline effects, or slight animations to provide feedback to users.
- Hierarchy: If your website requires a deeper navigation structure, employ a hierarchical menu system. However, strive to keep each level as simple and concise as possible to avoid overwhelming users.
- Accessibility: Maintain accessibility standards by ensuring that navigation elements are easily selectable and navigable using keyboard controls. Provide alternative text for icons and use sufficient color contrast for readability.
- User Testing: Finally, conduct usability testing with real users to gather feedback on the navigation experience. Pay attention to how easily users can find and access content, and make adjustments accordingly to enhance usability.
By adhering to these principles, you can create a minimalist navigation system that enhances user experience and facilitates effortless navigation throughout your Web Design Trends. This approach focuses on simplicity and clarity, streamlining the user journey and ensuring that visitors can easily find what they’re looking for. By embracing minimalist navigation as a key aspect of your Web Design Trends, you can create a clean and intuitive browsing experience that keeps users engaged and satisfied.
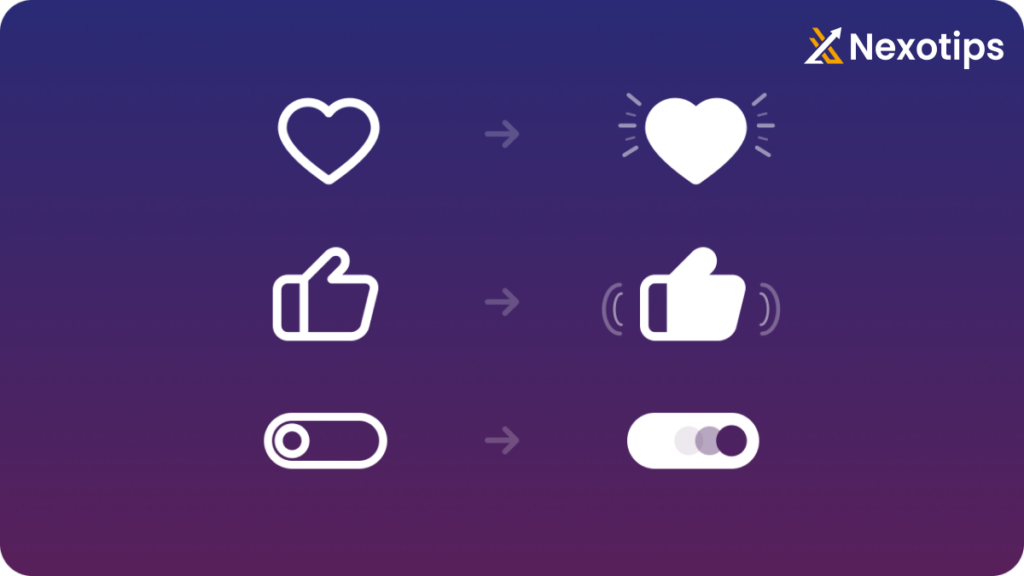
4. Microinteraction
Microinteractions are subtle yet significant design elements that enhance user experience on websites. They are small animations, feedback responses, or visual cues that provide users with feedback, guide them through processes, or simply delight them. Here are some common microinteractions used in web design:

- Button Animations: When a user hovers over or clicks on a button, a microinteraction like a change in color, size, or shape can provide visual feedback, indicating that the button is interactive.
- Form Validation: Microinteractions can be used to provide real-time feedback to users as they fill out forms. For example, changing the color of a text field border to green when the input is valid and red when it’s invalid.
- Loading Animations: Instead of displaying a static loading icon, consider using microinteractions like spinners, progress bars, or animated illustrations to keep users engaged while they wait for content to load.
- Hover Effects: Adding subtle animations or color changes when a user hovers over elements like links, images, or icons can make the website feel more dynamic and responsive.
- Scrolling Effects: Microinteractions can be used to create engaging scrolling effects such as parallax scrolling, where background elements move at different speeds as the user scrolls, adding depth to the page.
- Notification Badges: Displaying a small badge or icon to indicate new notifications or updates can grab users’ attention without being intrusive.
- Sliders and Carousels: Adding smooth transitions and animations to sliders and carousels can make browsing through content more enjoyable and intuitive.
- Feedback Messages: Providing feedback messages in response to user actions, such as successful form submissions or error messages, helps users understand the outcome of their interactions.
- Menu Animations: Animated menu transitions, such as sliding or fading effects, can make navigation feel smoother and more intuitive.
- Autoplaying Videos: When implemented thoughtfully, autoplaying videos can capture users’ attention and convey information quickly. However, it’s important to provide controls to pause or mute the video to avoid disrupting the user experience.
These microinteractions may seem small, but collectively they contribute to a more engaging and user-friendly Web Design Trends experience. When designing microinteractions, it’s essential to keep the overall user experience in mind and ensure that the animations are not distracting or overwhelming. By integrating subtle and purposeful microinteractions throughout your website, you can enhance usability, provide feedback, and create a more enjoyable browsing experience for your visitors, aligning with current Web Design Trends and user expectations.
5. AI Integration
Integrating AI into Web Design Trends can enhance user experience, streamline development processes, and improve overall performance. Here are some key areas where AI can be integrated into Web Design Trends:

- Personalized Content: AI algorithms can analyze user behavior and preferences to deliver personalized content. This could include recommended products, articles, or services based on past interactions.
- Chatbots and Virtual Assistants: Implementing AI-powered chatbots or virtual assistants can provide instant assistance to users, answering common questions, guiding them through the website, and even facilitating transactions.
- Predictive Analytics: AI can analyze user data to predict future actions or trends, allowing designers to optimize website layouts, content placement, and marketing strategies accordingly.
- Automated Design Tools: AI-powered design tools can assist designers in creating layouts, generating color schemes, and optimizing elements for various devices and screen sizes, saving time and ensuring consistency.
- Dynamic Content Generation: AI can generate dynamic content, such as personalized product recommendations or customized imagery, based on user interactions and preferences.
- Performance Optimization: AI algorithms can continuously monitor website performance and user interactions, identifying areas for improvement and automatically implementing optimizations to enhance speed, responsiveness, and usability.
- Voice User Interfaces (VUI): Integrating AI-powered voice recognition technology enables users to navigate websites and perform actions using voice commands, enhancing accessibility and convenience.
- Security Enhancements: AI can help detect and mitigate security threats, such as malware, phishing attacks, and data breaches, by analyzing patterns and anomalies in user behavior and network traffic.
By integrating AI into Web Design Trends processes, designers can create more engaging, personalized, and efficient digital experiences for users while optimizing performance and security. This integration empowers designers to leverage AI algorithms to analyze user behavior, personalize content, and automate tasks, ultimately enhancing the overall user experience and staying at the forefront of current Web Design Trends.
6. Immersive Multimedia
Immersive multimedia in Web Design Trends refers to creating online experiences that deeply engage users through various sensory inputs like sight, sound, and sometimes touch. It’s about crafting websites or web applications that go beyond mere information delivery to create memorable, interactive journeys for visitors. Here are some key elements and techniques used in immersive multimedia Web Design Trends:

- Rich Visuals: Employ high-quality images, videos, animations, and graphics to captivate users’ attention. Use techniques like parallax scrolling, where background images move at a slower rate than foreground images, creating a sense of depth.
- Audio Integration: Incorporate background music, sound effects, or voice narration to enhance the ambiance and mood of the website. However, be mindful of not overwhelming users with intrusive audio.
- Interactive Elements: Implement interactive features such as sliders, carousels, quizzes, and games to encourage user engagement and participation. These elements make the browsing experience more dynamic and entertaining.
- Virtual Reality (VR) and Augmented Reality (AR): Explore the use of VR and AR technologies to create fully immersive experiences where users can interact with virtual environments or overlay digital content onto the real world.
- Responsive Design: Ensure that the website is optimized for various devices and screen sizes, allowing users to access immersive content seamlessly across desktops, tablets, and smartphones.
- Storytelling: Use storytelling techniques to guide users through the website and evoke emotions. A well-crafted narrative can enhance user involvement and make the experience more memorable.
- User Interaction Design: Focus on intuitive navigation, smooth transitions, and feedback mechanisms to make the user interface more intuitive and enjoyable to use.
- Personalization: Tailor the content and experience based on users’ preferences, behavior, or demographics to create a more personalized and relevant interaction.
- Accessibility: Ensure that the immersive elements are accessible to all users, including those with disabilities, by providing alternative text for images, captions for videos, and keyboard navigation options.
- Performance Optimization: Optimize the website’s performance by minimizing loading times and optimizing media files to ensure smooth playback and interaction, even on slower connections.
By incorporating these elements into Web Design Trends, designers can create immersive multimedia experiences that leave a lasting impression on users and keep them coming back for more. This approach not only enhances user engagement but also aligns with current Web Design Trends and fosters a deeper connection between the audience and the website or web application.
7. Accessibility-Focused Design
Accessibility-focused design in Web Design Trends is a crucial aspect that ensures websites are usable and navigable for everyone, regardless of their abilities or disabilities. Here are some key principles and practices for creating accessible Web Design Trends:
- Semantic HTML: Use HTML elements properly to convey the structure of your content. Headers should be used for titles and subheadings, lists for lists, and so on. Screen readers rely on this structure to help users navigate.
- Alternative Text for Images: Provide descriptive alt text for all images. This helps users who rely on screen readers understand the content of the images.
- Keyboard Accessibility: Ensure that all functionality on your website can be operated using a keyboard alone. Users with mobility impairments may not be able to use a mouse, so they rely on keyboard navigation.
- Color Contrast: Use sufficient color contrast between text and background to ensure readability for users with low vision or color blindness. Tools like the WCAG Color Contrast Checker can help ensure your color choices meet accessibility standards.
- Accessible Forms: Label form fields properly and ensure that they can be easily navigated and filled out using a keyboard. Provide clear instructions and error messages.
- Focus Styles: Make sure interactive elements like links and buttons have clear focus states so users can easily see which element is currently focused, especially when navigating using a keyboard.
- Video and Audio Accessibility: Provide captions for videos and transcripts for audio content to make them accessible to users who are deaf or hard of hearing. Additionally, provide controls to pause, stop, or adjust the volume for users who may not be able to hear the audio.
- Responsive Design: Ensure that your website is responsive and works well on different devices and screen sizes. Users with disabilities may use a variety of devices to access the web, so your design should adapt accordingly.
- Testing with Accessibility Tools: Use accessibility testing tools and assistive technologies like screen readers to evaluate the accessibility of your website. These tools can help identify areas for improvement.
- Continual Improvement: Accessibility is an ongoing process. Regularly review and update your website to ensure that it remains accessible as technologies and standards evolve.
By incorporating these principles into your Web Design Trends process, you can create websites that are more inclusive and accessible to all users. This commitment to accessibility not only enhances the user experience but also aligns with current Web Design Trends and demonstrates a dedication to providing equal access to information and services online.
8. Augmented Reality (AR) Experiences
Augmented Reality (AR) experiences are revolutionizing Web Design Trends by adding an immersive layer to user interactions. Incorporating AR into Web Design Trends offers unique opportunities for engagement and interactivity, enhancing user experiences in various ways. This innovative approach not only captivates audiences but also aligns with current Web Design Trends, pushing the boundaries of what’s possible in digital experiences.
- Interactive Product Visualization: AR allows users to visualize products in their physical space before making a purchase. For web designers, this means creating AR models of products that users can place in their environment through their device’s camera, providing a more realistic and engaging shopping experience.
- Virtual Try-Ons: In industries such as fashion and cosmetics, AR enables virtual try-on experiences directly within the web browser. Users can see how clothing items or makeup products look on themselves in real-time through AR overlays, helping them make more informed purchasing decisions.
- Spatial Navigation: AR can be used to enhance navigation on websites by providing spatial cues overlaid onto the physical environment. For example, a real estate website could use AR to guide users through virtual tours of properties, giving them a sense of space and layout before scheduling a physical viewing.
- Interactive Infographics: Instead of static infographics, web designers can create interactive AR infographics that users can explore in three dimensions. This allows for a deeper understanding of complex data sets or concepts by presenting them in a more dynamic and engaging format.
- Gamified Experiences: Incorporating AR games or gamified elements into websites can increase user engagement and dwell time. Web designers can create interactive experiences that encourage users to explore the website’s content while having fun with AR interactions.
- Enhanced Learning Environments: AR can be utilized to create immersive learning experiences directly within the web browser. For educational websites, AR can bring static content to life by overlaying interactive elements such as 3D models, animations, and simulations, making learning more engaging and memorable.
- Interactive Storytelling: AR can be integrated into web design to create interactive storytelling experiences. Users can become active participants in narratives by interacting with AR elements overlaid onto the physical environment, blurring the lines between the digital and physical worlds.
- Brand Engagement: Brands can leverage AR on their websites to create unique and memorable experiences for users. From interactive product launches to branded AR filters, incorporating AR into web design can help companies stand out and leave a lasting impression on their audience.
Incorporating AR into Web Design Trends requires a combination of creativity, technical expertise, and a deep understanding of user behavior. By leveraging the capabilities of AR technology, Web Design Trends can create truly immersive and engaging experiences that captivate users and drive results. This integration not only showcases innovation but also aligns with current Web Design Trends, elevating the overall user experience and setting new standards in digital interaction.
9. Voice User Interfaces (VUI)
Voice User Interfaces (VUIs) are an intriguing aspect of Web Design Trends, offering users a hands-free and intuitive way to interact with websites or applications using spoken commands. When designing VUIs for the Web Design Trends, there are several key considerations to keep in mind:
1. Clear and Concise Interaction: VUI interactions should be clear, concise, and natural. Users should understand how to interact with the interface and what actions they can take just by listening.
2. Feedback and Confirmation: Providing auditory feedback is crucial to let users know that their commands have been recognized and understood. Confirmation messages can reassure users that their requests are being processed.
3. Error Handling: VUIs should gracefully handle errors or misunderstandings. Clear error messages and prompts can guide users back on track if their command was not understood or if there was an issue processing it.
4. Contextual Awareness: VUIs should be contextually aware, understanding the user’s current state or task to provide relevant responses and actions. This can enhance the user experience by reducing repetition and improving efficiency.
5. Personalization and Customization: Offering personalized experiences and customization options can make VUIs more engaging and relevant to individual users. This may include allowing users to set preferences or tailor the interface to their needs.
6. Accessibility: Accessibility is essential in VUI design to ensure that all users, including those with disabilities, can interact with the interface effectively. Providing alternative input methods and ensuring compatibility with screen readers are critical aspects of accessibility.
7. Integration with Visual Interfaces While VUIs provide an alternative way to interact with websites, they should seamlessly integrate with visual interfaces for users who prefer or require traditional input methods. Consistency across different interaction modalities is key to providing a cohesive user experience.
8. Testing and Iteration: Testing VUIs with real users is crucial to identify usability issues, understand user preferences, and refine the interface accordingly. Continuous iteration based on user feedback can help improve the effectiveness and usability of the VUI over time.
By considering these factors and integrating them into the web design process, designers can create VUIs that are intuitive, efficient, and enjoyable for users to interact with.
10. Sustainable Design Practices
Sustainable design practices for web designing involve creating digital experiences that minimize environmental impact, optimize performance, and prioritize user well-being. Here are some key strategies:
- Efficient Code: Write clean, efficient code to reduce server load and energy consumption. Minimize unnecessary elements, use CSS for styling instead of images wherever possible, and optimize images to reduce file size.
- Green Hosting: Choose web hosting providers that use renewable energy sources or are committed to carbon offsetting. Look for hosting companies with certifications such as ISO 14001 or ones that are part of green energy initiatives.
- Minimalistic Design: Embrace minimalistic design principles to reduce visual clutter and streamline user experience. Simplify layouts, use whitespace effectively, and prioritize content that adds value to users.
- Responsive Design: Design websites to be responsive across devices to minimize energy consumption on smaller devices with limited resources. Ensure that websites adapt gracefully to different screen sizes and resolutions.
- Optimized Performance: Optimize website performance by minimizing HTTP requests, leveraging browser caching, and employing techniques like lazy loading for images and content. Faster websites consume less energy and provide better user experiences.
- Accessibility: Ensure that websites are accessible to all users, including those with disabilities. Implementing accessible design practices not only improves user experience but also reduces energy consumption by enabling more efficient browsing for all users.
- Renewable Resources: Use renewable resources such as images and icons sourced from platforms that prioritize sustainability. Opt for eco-friendly alternatives whenever possible, such as renewable energy-themed illustrations or icons.
- Energy-efficient Technologies: Explore technologies like serverless architecture and content delivery networks (CDNs) to improve website performance and reduce energy consumption. These technologies can optimize resource usage and minimize server downtime.
- User Education: Educate users about the environmental impact of digital consumption and encourage sustainable behaviors such as reducing screen time, using energy-saving features on devices, and supporting eco-friendly initiatives.
- Continuous Improvement: Regularly assess and optimize websites for sustainability by monitoring performance metrics, conducting energy audits, and staying updated on advancements in green web technologies.
By integrating these sustainable design practices into web development processes, designers can contribute to a more environmentally friendly digital landscape while delivering engaging and accessible user experiences.
others: 7 Best Developers Supplementary Income Ideas In 2024.
