
Understanding JavaScript Functions for 2024 : A Comprehensive Guide
Contents :
Introduction to JavaScript Functions
JavaScript Function are fundamental building blocks in JavaScript, enabling developers to write reusable and modular code. A JavaScript Function is a set of instructions created to execute a specific operation.
When called or invoked, a function executes the code inside it. JavaScript Function help to keep code organized, reduce redundancy, and improve readability. In this comprehensive guide, we will explore the different types of functions in JavaScript, how to create and use them, and best practices for writing efficient functions.
What is a JavaScript Function?
A JavaScript function is a set of statements that performs a specific task and can be executed whenever it is called. Functions can take inputs, called parameters, and can return outputs. Here’s a example of a function:
javascriptCopy codefunction greet(name) {
return "Hello, " + name + "!";
}
console.log(greet("Alice")); // Output: Hello, Alice!
In this example, the greet JavaScript Function takes one parameter, name, and returns a greeting message.
Creating Functions in JavaScript
Function Declarations
A JavaScript Function declaration defines a function with the specified parameters. It is the most common way to create a function. Here is the syntax for a JavaScript Function declaration:
javascriptCopy codefunction functionName(parameters) {
// function body
}
Example:
javascriptCopy codefunction add(a, b) {
return a + b;
}
console.log(add(2, 3)); // Output: 5
Function Expressions
A function expression creates a function that can be stored in a variable. This type of function is not hoisted, meaning it cannot be used before it is defined. Here is the syntax for a function expression:
javascriptCopy codeconst functionName = function(parameters) {
// function body
};
Example:
javascriptCopy codeconst multiply = function(a, b) {
return a * b;
};
console.log(multiply(4, 5)); // Output: 20
Arrow Functions
Arrow functions were introduced in ES6 to offer a more succinct syntax for writing functions. They are particularly useful for writing small and anonymous functions. Arrow functions do not have their own this context and cannot be used as constructors.
javascriptCopy codeconst functionName = (parameters) => {
// function body
};
Example:
javascriptCopy codeconst subtract = (a, b) => a - b;
console.log(subtract(10, 3)); // Output: 7
Invoking Functions
Calling a Function
To execute the code inside a function, you need to call or invoke the function. This is done by specifying the function name followed by parentheses. If the function takes parameters, you can pass arguments inside the parentheses. Here is an example:
javascriptCopy codefunction sayHello() {
console.log("Hello, World!");
}
sayHello(); // Output: Hello, World!
Function Parameters and Arguments
Functions can accept parameters, which act as placeholders for the values that will be passed to the function.
When invoking the function, these values are referred to as arguments. Here is an example:
javascriptCopy codefunction greet(name, age) {
console.log("Hello, " + name + ". You are " + age + " years old.");
}
greet("Bob", 25); // Output: Hello, Bob. You are 25 years old.
Returning Values from Functions
Functions can return values using the return statement. When a function reaches a return statement, it stops executing and returns the specified value to the caller. Here is an example:
javascriptCopy codefunction multiply(a, b) {
return a * b;
}
const result = multiply(6, 7);
console.log(result); // Output: 42Types of Functions in JavaScript

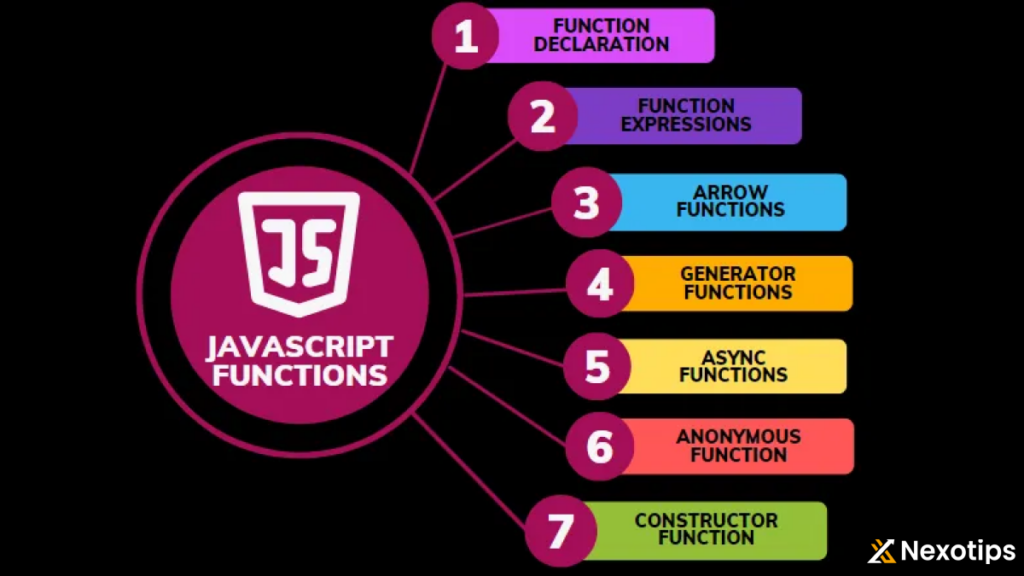
Anonymous Functions
An unnamed JavaScript function refers to a function that lacks a designated name. It is often used in situations where a function is used only once or passed as an argument to another function. Here is an example:
javascriptCopy codeconst greet = function(name) {
return "Hello, " + name + "!";
};
console.log(greet("Eve")); // Output: Hello, Eve!
IIFE (Immediately Invoked Function Expression)
1. An Immediately Invoked Function Expression (IIFE) in JavaScript is a function that runs as soon as it is defined. It is commonly utilized to establish a private scope and prevent cluttering the global namespace.
Here is an example:
javascriptCopy code(function() {
console.log("This function runs immediately!");
})();
Recursive Functions
A JavaScript function that is recursive is a function that invokes itself. It is useful for solving problems that can be broken down into smaller, repetitive tasks.
Below is a sample recursive function that can be used to compute the factorial of a given number:
javascriptCopy codefunction factorial(n) {
if (n === 0) {
return 1;
} else {
return n * factorial(n - 1);
}
}
console.log(factorial(5)); // Output: 120
Best Practices for Writing JavaScript Functions
Use Descriptive Function Names
Function names should be descriptive and convey the purpose of the JavaScript Function. This improves code readability and maintainability. Here is an example:
javascriptCopy codefunction calculateTotalPrice(price, tax) {
return price + (price * tax);
}
Keep Functions Small and Focused
Each function should perform a single task. Small and focused functions are easier to test, debug, and reuse. Here is an example:
javascriptCopy codefunction calculateDiscount(price, discount) {
return price - (price * discount);
}
function applyTax(price, tax) {
return price + (price * tax);
}
Avoid Global Variables
Global variables can lead to naming conflicts and make the code harder to understand. Use local variables inside functions whenever possible. Here is an example:
javascriptCopy codefunction calculateArea(radius) {
const pi = 3.14159;
return pi * radius * radius;
}
Use Default Parameters
Default parameters allow you to specify default values for function parameters if no arguments are provided. This improves the robustness of the function. Here is an example:
javascriptCopy codefunction greet(name = "Guest") {
return "Hello, " + name + "!";
}
console.log(greet()); // Output: Hello, Guest!
console.log(greet("Alice")); // Output: Hello, Alice!
Use Rest Parameters
Rest parameters enable you to depict a limitless amount of arguments in the form of an array. This is useful for functions that accept a variable number of arguments. Here is an example:
javascriptCopy codefunction sum(...numbers) {
return numbers.reduce((acc, curr) => acc + curr, 0);
}
console.log(sum(1, 2, 3, 4)); // Output: 10
Avoid Using this in Arrow Functions
Arrow functions do not possess their own this context and instead inherit it from the surrounding scope. This can result in unforeseen outcomes if not utilized with caution. Here is an example:
javascriptCopy codeconst person = {
name: "Alice",
greet: function() {
setTimeout(() => {
console.log("Hello, " + this.name);
}, 1000);
}
};
person.greet(); // Output: Hello, Alice
Advanced Function Techniques
Function Closures
A closure is a function that can access its own scope, as well as the scope of the outer function and the global scope.Closures are beneficial for establishing private variables and functions. Here is an example:
javascriptCopy codefunction outerFunction() {
The outer function declares a constant variable named outerVariable with the value "I am from the outer function".
function innerFunction() {
console.log(outerVariable);
}
return innerFunction;
}
const closure = outerFunction();
closure(); // Output: I am from the outer function
Higher-Order Functions
A higher-order function is a function that accepts one or multiple functions as parameters, can also return a function, or even do both. Higher-order functions are used to create more abstract and flexible code. Here is an example:
javascriptCopy codefunction higherOrderFunction(callback) {
const data = "Hello, World!";
callback(data);
}
higherOrderFunction(function(message) {
console.log(message);
}); // Output: Hello, World!
Function Currying
Currying is a fundamental concept in functional programming that involves transforming a function into a sequence of functions, with each function accepting only one argument at a time. This allows for the creation of more reusable and modular code. Here is an example:
javascriptCopy codefunction multiply(a) {
return function(b) {
return a * b;
};
}
const multiplyBy2 = multiply(2);
console.log(multiplyBy2(5)); // Output: 10
Memoization
Memoization is a performance enhancement method that entails storing the outcomes of resource-intensive function calls and providing the stored result when the same inputs are encountered again. This improves the performance of the function. Here is an example:
javascriptCopy codefunction memoize(fn) {
const cache = {};
return function(...args) {
const key = JSON.stringify(args);
if (cache[key]) {
return cache[key];
} else {
const result = fn(...args);
cache[key] = result;
return result;
}
};
}
const slowFunction = (num) => {
// Simulate a time-consuming operation
for (let i = 0; i < 1e6; i++) {}
return num * num;
};
const memoizedFunction = memoize(slowFunction);
console.log(memoizedFunction(5)); // Output: 25
console.log(memoizedFunction(5)); // Output: 25 (retrieved from cache)
Conclusion
JavaScript functions are powerful tools that enable developers to write clean, modular, and reusable code. Understanding the various types of functions, how to create and use them, and best practices for writing efficient functions is essential for any JavaScript developer. By mastering functions, you can create more robust and maintainable applications.
