
The Reasons to Master JavaScript Objects Today
In the world of JavaScript objects play a pivotal role in both front-end and back-end development. They are one of the fundamental building blocks of the language, offering a versatile way to store and manipulate data. This blog will delve into the intricacies of JavaScript objects, exploring their creation, manipulation, and usage. By the end of this guide, you’ll have a solid understanding of how to work with objects effectively in your JavaScript projects.
Table of Contents
- Introduction to JavaScript Objects
- Creating Objects in JavaScript
- Accessing and Modifying Object Properties
- Methods in JavaScript Objects
- Nested Objects
- Prototypes and Inheritance
- Object Destructuring
- Comparing Objects
- Useful Object Methods
- Conclusion
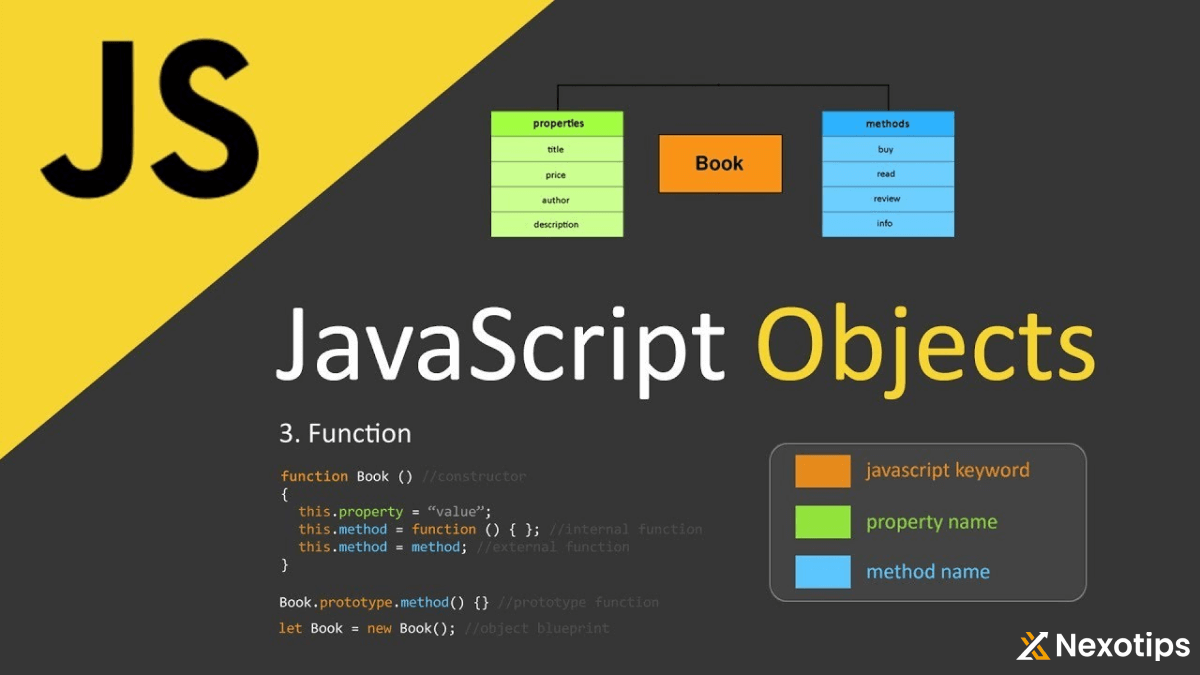
1. Introduction to JavaScript Objects
Focus Keyword: JavaScript Objects
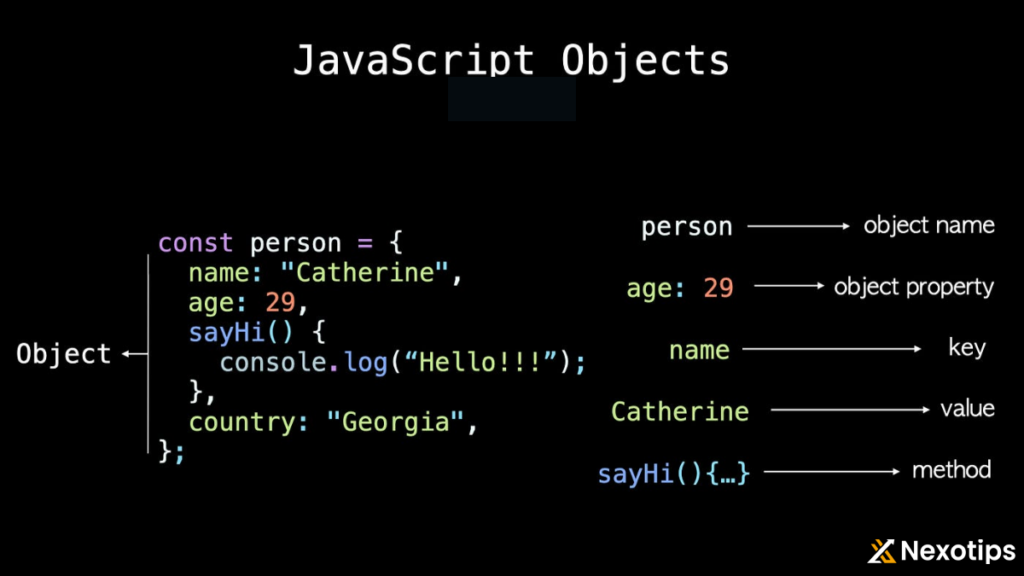
JavaScript objects consist of key-value pairs, where the keys are strings (or Symbols) and the values can encompass any type, including other objects. They are used to represent real-world entities and store structured data.
Objects in JavaScript are dynamic, meaning you can add, modify, or delete properties at runtime. This flexibility makes them an essential tool in a JavaScript developer’s arsenal.
2. Creating Objects in JavaScript
Focus Keyword: Creating JavaScript Objects
There are several ways to create objects in JavaScript, including object literals, the Object constructor, and classes.
Object Literals
The most straightforward way to create an object is using an object literal:
javascriptCopy codeconst person = {
name: "John",
age: 30,
occupation: "Developer"
};
The Object Constructor
Another way to create objects is using the Object constructor:
javascriptCopy codeconst person = new Object();
person.name = "John";
person.age = 30;
person.occupation = "Developer";
Using Classes
ES6 introduced classes, which provide a more structured way to create objects:
javascriptCopy codeclass Person {
constructor(name, age, occupation) {
this.name = name;
this.age = age;
this.occupation = occupation;
}
}
const person = new Person("John", 30, "Developer");
3. Accessing and Modifying Object Properties
Focus Keyword: Accessing JavaScript Object Properties
Once you have created an object, you can access and modify its properties using either dot notation or bracket notation.
Dot Notation
javascriptCopy codeconsole.log(person.name); // John
person.age = 31;
Bracket Notation
Bracket notation is particularly useful when the property name is dynamic or not a valid identifier:
javascriptCopy codeconsole.log(person["occupation"]); // Developer
person["age"] = 32;
4. Methods in JavaScript Objects
Focus Keyword: JavaScript Object Methods
Methods are essentially functions that belong to an object. They allow objects to perform actions.
javascriptCopy codeconst person = {
name: "John",
age: 30,
greet: function() {
console.log("Hello, my name is " + this.name);
}
};
person.greet(); // Hello, my name is John
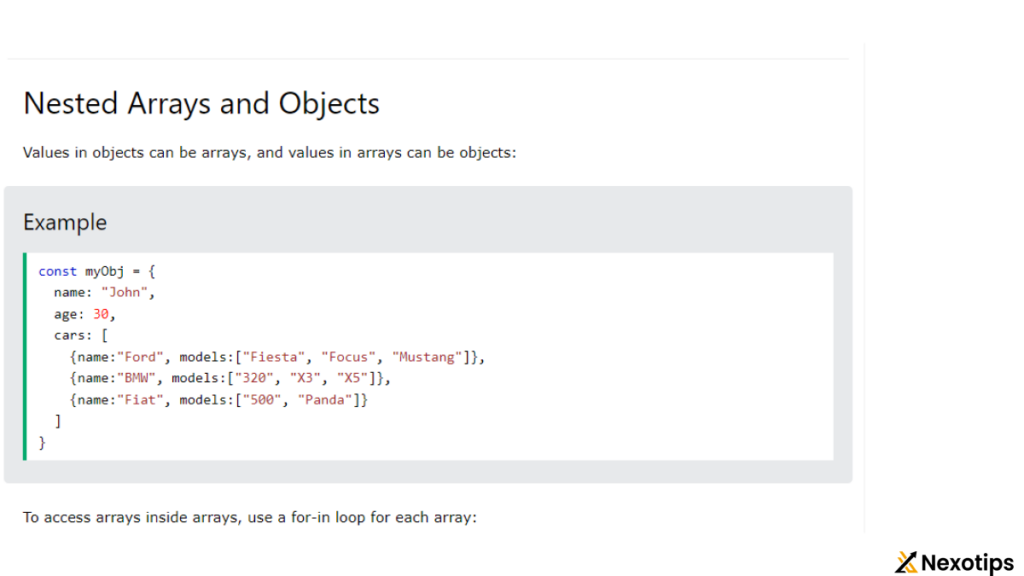
5. Nested Objects

Objects can contain other objects, allowing for complex data structures.
javascriptCopy codeconst person = {
name: "John",
age: 30,
address: {
street: "123 Main St",
city: "New York",
zip: "10001"
}
};
console.log(person.address.city); // New York6. Prototypes and Inheritance
Focus Keyword: JavaScript Prototypes
JavaScript uses prototypal inheritance, meaning objects can inherit properties and methods from other objects.
Prototype Property
Every JavaScript object has a prototype property that references another object, allowing for property and method inheritance.
javascriptCopy codefunction Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.greet = function() {
console.log("Hello, my name is " + this.name);
};
const john = new Person("John", 30);
john.greet(); // Hello, my name is John
Classes and Inheritance
Classes in JavaScript can extend other classes, allowing for a more familiar object-oriented approach to inheritance.
javascriptCopy codeclass Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log("Hello, my name is " + this.name);
}
}
class Employee extends Person {
constructor(name, age, jobTitle) {
super(name, age);
this.jobTitle = jobTitle;
}
jobGreet() {
console.log(`Hello, my name is ${this.name} and I am a ${this.jobTitle}`);
}
}
const employee = new Employee("John", 30, "Developer");
employee.greet(); // Hello, my name is John
employee.jobGreet(); // Hello, my name is John and I am a Developer
7. Object Destructuring
Focus Keyword: JavaScript Object Destructuring
Extracting properties from objects and assigning them to variables is made possible through destructuring.
javascriptCopy codeconst person = {
name: "John",
age: 30,
occupation: "Developer"
};
const { name, age } = person;
console.log(name); // John
console.log(age); // 30
You can also rename the variables and provide default values:
javascriptCopy codeconst { name: personName, age: personAge, gender = "Male" } = person;
console.log(personName); // John
console.log(personAge); // 30
console.log(gender); // Male
8. Comparing Objects
Focus Keyword: Comparing JavaScript Objects
Comparing objects in JavaScript can be tricky since they are compared by reference, not value.
Using === and ==
javascriptCopy codeconst obj1 = { a: 1 };
const obj2 = { a: 1 };
const obj3 = obj1;
console.log(obj1 === obj2); // false
console.log(obj1 === obj3); // true
Deep Comparison
For a deep comparison, you can use a utility function like _.isEqual from the Lodash library or write your own recursive comparison function.
javascriptCopy codefunction deepEqual(obj1, obj2) {
if (obj1 === obj2) return true;
if (obj1 == null || obj2 == null || typeof obj1 !== "object" || typeof obj2 !== "object") return false;
let keys1 = Object.keys(obj1), keys2 = Object.keys(obj2);
if (keys1.length !== keys2.length) return false;
for (let key of keys1) {
if (!keys2.includes(key) || !deepEqual(obj1[key], obj2[key])) return false;
}
return true;
}
const obj1 = { a: 1, b: { c: 3 } };
const obj2 = { a: 1, b: { c: 3 } };
console.log(deepEqual(obj1, obj2)); // true
9. Useful Object Methods

JavaScript provides several built-in methods to work with objects.
Object.keys
The function returns an array containing the names of all properties that belong to the object itself.
javascriptCopy codeconst person = {
name: "John",
age: 30,
occupation: "Developer"
};
console.log(Object.keys(person)); // ["name", "age", "occupation"]
Object.values
Retrieves an array containing the values of properties directly owned by the object.
javascriptCopy codeconsole.log(Object.values(person)); // ["John", 30, "Developer"]
Object.entries
Returns an array of an object’s own key-value pairs.
javascriptCopy codeconsole.log(Object.entries(person)); // [["name", "John"], ["age", 30], ["occupation", "Developer"]]
Object.assign
The target object is populated with all enumerable own properties from one or more source objects.
javascriptCopy codeconst target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target); // { a: 1, b: 4, c: 5 }
console.log(returnedTarget); // { a: 1, b: 4, c: 5 }
Object.freeze
Freezes an object, preventing new properties from being added to it and existing properties from being removed or changed.
javascriptCopy codeconst obj = { name: "John" };
Object.freeze(obj);
obj.name = "Jane"; // This will not change the value
console.log(obj.name); // John
10. Conclusion
Understanding objects in JavaScript is crucial for any developer. They are versatile, allowing for the creation of complex data structures and facilitating efficient data manipulation. By mastering the creation, manipulation, and usage of objects, you can write more effective and maintainable JavaScript code.
Whether you’re dealing with simple key-value pairs or complex nested objects, JavaScript provides the tools you need to manage your data effectively. Keep exploring and practicing, and you’ll continue to uncover the vast capabilities of JavaScript objects.
