
JS HTML DOM Best Practices Every Web Developer Should Know for 2024
Table of Contents
The JS HTML DOM-Document Object Model is a cornerstone of web development, providing a structured representation of a web page that can be manipulated with JavaScript. By understanding and utilizing the DOM, developers can create dynamic, interactive websites that enhance the user experience. This blog will delve into the fundamentals of the JS HTML DOM, explore its various components, and offer practical examples to help you master this essential web development tool.
Overview
The JS HTML DOM is an API (Application Programming Interface) for HTML and XML documents. The logical framework of documents and the manner in which a document is accessed and manipulated are outlined by this definition.
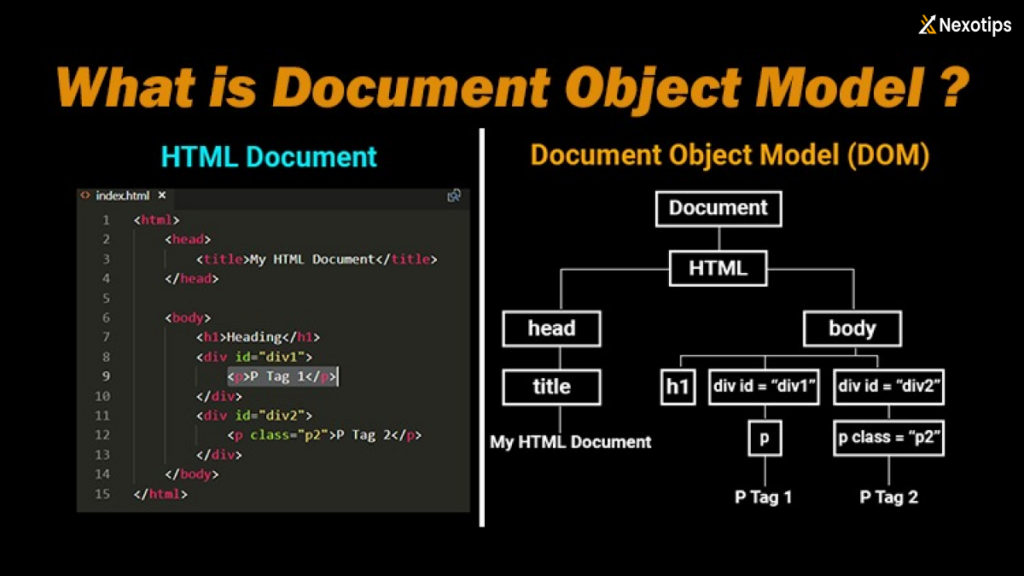
The DOM represents a document as a tree of nodes, where each node corresponds to a part of the document (such as an element, attribute, or text).
JavaScript interacts with the DOM to dynamically change the content and structure of a web page. This interaction is crucial for creating interactive and responsive websites. Understanding the JS HTML DOM and how to manipulate it with JavaScript is a fundamental skill for web developers.
What is the DOM?
The JS HTML DOM is a programming interface that allows scripts to update the content, structure, and style of a document while it is being viewed. The document can be thought of as a tree of objects. Every component of a document, such as elements, attributes, and text, is represented as a node in this tree.
- Document: The root node of the tree representing the entire document.
- Element: An individual HTML element in the document.
- Attribute: A modifier of an HTML element.
- Text: The text within an HTML element.
Navigating the JS HTML DOM Tree
To effectively use the JS HTML DOM, you need to know how to navigate its structure. The DOM tree allows you to access elements and attributes using methods like getElementById, getElementsByClassName, getElementsByTagName, and newer methods such as querySelector and querySelectorAll.
- getElementById: Selects an element by its ID.javascriptCopy code
var element = document.getElementById('myElement'); - getElementsByClassName: Selects all elements with a specific class name.javascriptCopy code
var elements = document.getElementsByClassName('myClass'); - getElementsByTagName: Selects all elements with a specific tag name.javascriptCopy code
var elements = document.getElementsByTagName('div'); - querySelector: Selects the first element that matches a CSS selector.javascriptCopy code
var element = document.querySelector('.myClass'); - querySelectorAll: Selects all elements that match a CSS selector.javascriptCopy code
var elements = document.querySelectorAll('div.myClass');
Manipulating DOM Elements
Once you’ve selected elements, you can manipulate them in various ways, such as changing their content, attributes, styles, or adding and removing elements.
- Changing Content : javascriptCopy code
var element = document.getElementById('myElement'); element.innerHTML = 'New Content'; - Changing Attributes : javascriptCopy code
var element = document.getElementById('myElement'); element.setAttribute('class', 'newClass'); - Changing Styles:javascriptCopy code
var element = document.getElementById('myElement'); element.style.color = 'red'; - Adding Elements : javascriptCopy code
var newElement = document.createElement('div'); newElement.innerHTML = 'Hello, World!'; document.body.appendChild(newElement); - Removing Elements : javascriptCopy code
var element = document.getElementById('myElement'); element.parentNode.removeChild(element);
Event Handling in the DOM
Event handling is a crucial part of making web pages interactive. The DOM allows you to handle events like clicks, form submissions, and mouse movements.
- Adding Event Listeners : javascriptCopy code
var button = document.getElementById('myButton'); button.addEventListener('click', function() { alert('Button Clicked!'); }); - Removing Event Listeners : javascriptCopy code
var button = document.getElementById('myButton'); function handleClick() { alert('Button Clicked!'); } button.addEventListener('click', handleClick); button.removeEventListener('click', handleClick);
Working with Forms in the DOM
Forms are a popular method for gathering user input on websites. The JS HTML DOM provides methods to work with form elements and handle form submissions.
- Accessing Form Elements : javascriptCopy code
var form = document.getElementById('myForm'); var input = form.elements['myInput']; console.log(input.value); - Handling Form Submissions : javascriptCopy code
var form = document.getElementById('myForm'); form.addEventListener('submit', function(event) { event.preventDefault(); // Prevent the form from submitting console.log('Form Submitted'); });
Traversing the DOM
Traversal methods allow you to navigate through the JS HTML DOM tree to find elements in relation to other elements.
- Parent Node : javascriptCopy code
var child = document.getElementById('childElement'); var parent = child.parentNode; - Child Nodes : javascriptCopy code
var parent = document.getElementById('parentElement'); var children = parent.childNodes; - Next Sibling : javascriptCopy code
var element = document.getElementById('myElement'); var nextSibling = element.nextSibling; - Previous Sibling : javascriptCopy code
var element = document.getElementById('myElement'); var previousSibling = element.previousSibling;

Creating and Inserting Elements
Creating new elements and inserting them into the JS HTML DOM allows for dynamic content updates without requiring a page reload.
- Creating a New Element : javascriptCopy code
var newElement = document.createElement('div'); newElement.textContent = 'Hello, World!'; - Inserting an Element : javascriptCopy code
var parent = document.getElementById('parentElement'); var newElement = document.createElement('div'); newElement.textContent = 'Hello, World!'; parent.appendChild(newElement); - Inserting Before an Element : javascriptCopy code
var parent = document.getElementById('parentElement'); var newElement = document.createElement('div'); newElement.textContent = 'Hello, World!'; var referenceElement = document.getElementById('referenceElement'); parent.insertBefore(newElement, referenceElement);
Modifying Element Classes
Classes are used to apply CSS styles and can be manipulated using the DOM to dynamically change the appearance of elements.
- Adding a Class:javascriptCopy code
var element = document.getElementById('myElement'); element.classList.add('newClass'); - Removing a Class:javascriptCopy code
var element = document.getElementById('myElement'); element.classList.remove('oldClass'); - Toggling a Class:javascriptCopy code
var element = document.getElementById('myElement'); element.classList.toggle('toggleClass'); - Checking for a Class:javascriptCopy code
var element = document.getElementById('myElement'); if (element.classList.contains('myClass')) { console.log('Element has the class'); }
Best Practices for DOM Manipulation
To ensure efficient and maintainable code when manipulating the DOM, consider the following best practices:

- Minimize Reflows and Repaints: Reflows and repaints are costly operations that occur when the JS HTML DOM tree is modified. Minimize these by batching DOM updates.javascriptCopy code
var fragment = document.createDocumentFragment(); for (var i = 0; i < 100; i++) { var newElement = document.createElement('div'); newElement.textContent = 'Item ' + i; fragment.appendChild(newElement); } document.body.appendChild(fragment); - Use Event Delegation: Instead of attaching event listeners to multiple elements, attach a single listener to a common ancestor and use event delegation.javascriptCopy code
var list = document.getElementById('myList'); list.addEventListener('click', function(event) { if (event.target.tagName === 'LI') { console.log('List item clicked'); } }); - Cache DOM References: Accessing the DOM repeatedly is slow. Cache references to DOM elements that are accessed multiple times.javascriptCopy code
var element = document.getElementById('myElement'); for (var i = 0; i < 100; i++) { element.textContent = 'Iteration ' + i; } - Use CSS for Animation: For smoother animations, use CSS transitions and animations instead of JavaScript.
Conclusion
Mastering the JS HTML DOM is crucial for web developers aiming to create dynamic, interactive web applications. Understanding how to navigate, manipulate, and interact with the DOM allows for the creation of responsive user interfaces that enhance the user experience. By following best practices and leveraging the full capabilities of the JS HTML DOM, developers can build efficient and maintainable web applications.
Read More : JQuery HTML 2024 : Empower Your Coding Skills For Dynamic Content
