
HTML 2024 : The Backbone of the Web
HTML (HyperText Markup Language) stands as the cornerstone upon which the entire web is built. Whether you’re a beginner looking to understand the basics or an experienced developer seeking a comprehensive refresher, this guide will take you through everything you need to know about it , from its fundamental structure to advanced techniques and best practices.
What is HTML?
It is a markup language used to structure content on the web. It provides a set of elements or tags that define the various components of a web page, such as headings, paragraphs, images, links, forms, and more. These elements form the building blocks that browsers use to interpret and display web pages to users.
History and Evolution of HTML
HTML has evolved significantly since its inception in the late 1980s. Tim Berners-Lee originally conceived HTML as a way to share documents with hyperlinks on the fledgling World Wide Web. The first version, HTML 1.0, was released in 1991, and subsequent versions introduced new features, improved standards compliance, and enhanced capabilities for developers.
The evolution of HTML can be summarized through its major versions:
- HTML 2.0: Introduced support for forms and tables (1995).
- HTML 3.2: Added support for scripts and improved table capabilities (1997).
- HTML 4.01: Standardized features like frames, scripting languages, and style sheets (1999).
- XHTML (HTML 4.01 in XML syntax): Focused on stricter syntax rules and compatibility with XML (2000s).
- HTML5: The latest major revision (2014), introduced new semantic elements, multimedia support, and APIs for enhanced web applications.

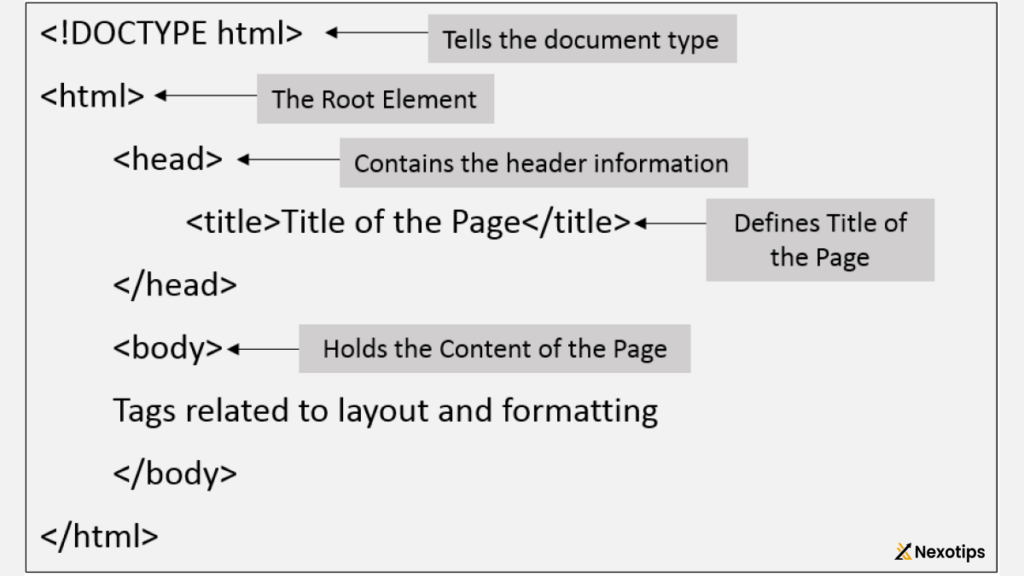
Basic Structure of an HTML Document
document follows a standardized structure that includes essential elements:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document Title</title>
</head>
<body>
<header>
<h1>Main Heading</h1>
<nav>
<ul>
<li><a href="#section1">Section 1</a></li>
<li><a href="#section2">Section 2</a></li>
<li><a href="#section3">Section 3</a></li>
</ul>
</nav>
</header>
<main>
<section id="section1">
<h2>Section 1</h2>
<p>This is the content of section 1.</p>
</section>
<section id="section2">
<h2>Section 2</h2>
<p>This is the content of section 2.</p>
</section>
<section id="section3">
<h2>Section 3</h2>
<p>This is the content of section 3.</p>
</section>
</main>
<footer>
<p>© 2024 Your Website</p>
</footer>
</body>
</html>
<!DOCTYPE html>: Declaration of the HTML version being used.<html>: The root element that wraps all content on the page.<head>: Contains meta-information about the document, such as its title, character set, and viewport settings.<title>: Sets the title of the web page, displayed on the browser’s title bar or tab.<body>: Contains the content visible to users, including headings, paragraphs, links, and other elements.- Semantic elements like
<header>,<nav>,<main>,<section>, and<footer>enhance document structure and accessibility.
Tags and Elements
It consists of a variety of tags that define different types of content and elements on a web page. Tags are enclosed in angle brackets < >, and most come in pairs: an opening tag and a closing tag. Some tags, like <img> and <input>, are self-closing.
Commonly used tags include:
<h1>to<h6>: Headings of different levels.<p>: Paragraphs of text.<img>: Images.<a>: Anchor links.<div>: Division or section.<span>: Inline container.<form>: Form for user input.
Attributes can be added to tags to provide additional information or modify the behavior of elements. For example, the src attribute in the <img> tag specifies the image source, while the href attribute in the <a> tag specifies the destination URL of a link.
Semantic HTML
Semantic HTML refers to using tags that convey the meaning of their content to both developers and browsers. Semantic elements not only improve document structure but also enhance accessibility and SEO (Search Engine Optimization).
Examples of elements include:
<header>: Represents introductory content or a group of introductory content.<nav>: Contains navigation links.<article>: Represents an independent piece of content that can be syndicated.<section>: Defines sections within a document.<aside>: Represents content tangentially related to the content around it.<footer>: Represents a footer for a section or document.
Using semantic elements helps assistive technologies understand the structure of a web page, making content more accessible to users with disabilities.
HTML5: The Latest Standard
the fifth major revision of HTML, introduced several new elements and attributes to enhance web functionality and multimedia support. Key features of it include:
<video>and<audio>: Native support for embedding video and audio content.<canvas>: Provides a scriptable area for drawing graphics using JavaScript.<svg>: Scalable Vector Graphics for defining vector-based graphics.<input>types likeemail,date,range, and more for enhanced form controls.<datalist>: Provides a list of predefined options for input controls.<section>,<article>,<header>,<footer>,<nav>: Semantic elements for better document structure.
It also introduced improvements in handling offline web applications, drag-and-drop interactions, and client-side storage using APIs such as localStorage and IndexedDB.
Creating Links and Anchors
Links are fundamental to navigating the web. The <a> tag is used to create hyperlinks, connecting one web page to another or linking to different sections within the same page. Example:
<a href="https://example.com">Visit Example.com</a>
The href attribute specifies the URL destination of the link. Links can also point to specific sections within a page using anchor tags (<a> with href="#section-id").
Adding Images and Multimedia
Images are added to pages using the <img> tag, with the src attribute specifying the image source (URL or file path). Example:
<img src="image.jpg" alt="Description of the image">
The alt attribute provides alternative text for accessibility and SEO purposes, describing the image if it cannot be displayed.
It introduced <video> and <audio> tags for embedding multimedia content directly into web pages, supporting formats like MP4, WebM, and Ogg for video, and MP3, WAV, and Ogg for audio.
Forms and User Input
Forms in it allow users to input data that can be sent to a server for processing. Form elements include <input>, <textarea>, <select>, and <button>. Example:
<form action="/submit-form" method="post">
<label for="username">Username:</label>
<input type="text" id="username" name="username">
<br>
<label for="password">Password:</label>
<input type="password" id="password" name="password">
<br>
<button type="submit">Submit</button>
</form>
The action attribute specifies where the form data will be submitted, and the method attribute defines how data is sent (GET or POST).
CSS and Styling
While it defines the structure and content of a web page, CSS (Cascading Style Sheets) is used for styling and presentation. CSS can be applied to elements using various selectors and properties, controlling aspects like layout, colors, fonts, and animations.
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
h1 {
color: #333;
text-align: center;
}
.content {
max-width: 800px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
</style>
CSS can be included in document within <style> tags in the <head> section, linked externally via <link> tags to separate CSS files, or embedded directly in elements using the style attribute.
Responsive Web Design
With the proliferation of various devices and screen sizes, responsive web design ensures that web pages look and function well on desktops, tablets, and smartphones. Techniques include using flexible grid layouts, media queries in CSS, and scalable images (using max-width: 100%;).
Accessibility and SEO
Accessibility in it involves creating web content that can be accessed and used by everyone, including people with disabilities. Practices include using semantic , providing alternative text for images (alt attribute), and ensuring keyboard navigation.
SEO (Search Engine Optimization) involves optimizing web pages to rank higher in search engine results. Best practices include using descriptive title tags (<title>), meta descriptions, using semantic , and creating high-quality content.
Conclusion
It remains the bedrock of the web, providing the essential structure and elements that define how content is presented and interacted with. Mastery of it, coupled with CSS for styling and JavaScript for interactivity, empowers developers to create compelling, accessible, and responsive web experiences. As technology continues to evolve, it continues to adapt, ensuring that the web remains an innovative and dynamic platform for information sharing, commerce, communication, and beyond. Embrace it as your starting point in the journey of web development, and unlock endless possibilities in shaping the digital landscape of tomorrow.
Read More : Understanding C++ Structures For 2024 : A Comprehensive Guide
