
Understanding HTML Tags 2024 : A Comprehensive Guide
HTML tag is the backbone of the web, providing the structure and content for webpages. It is a standard language for creating webpages and web applications. HTML uses various elements, known as tags, to format content, embed images, create links, and perform many other functions. This blog post delves into the intricacies of HTML tags , their types, attributes, and usage.
What are HTML Tags?
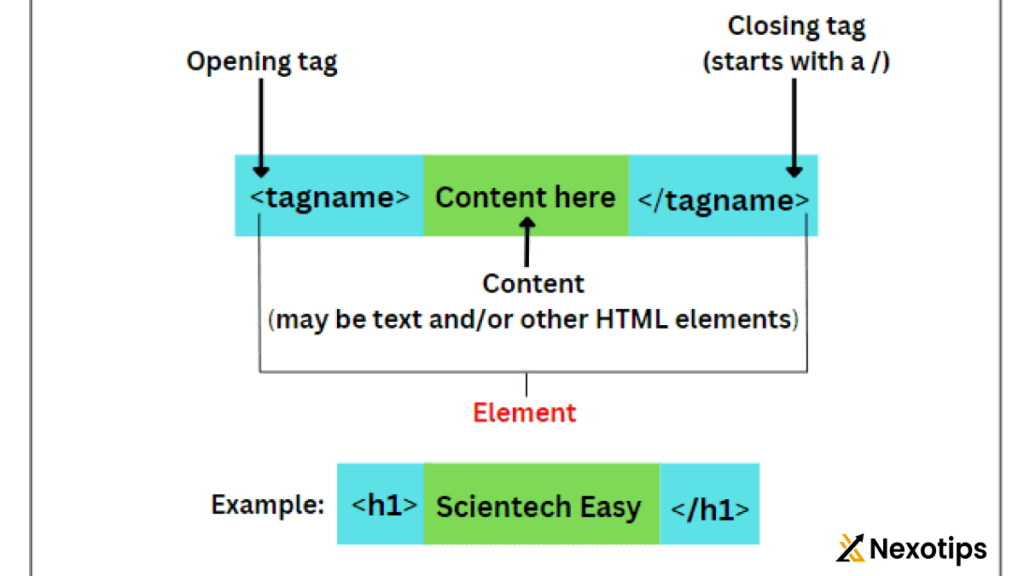
HTML tags are the building blocks of HTML. The structure and content of a webpage are determined by them. Each HTML tag consists of an opening tag, the content, and a closing tag. The opening tag is enclosed in angle brackets, and the closing tag is the same as the opening tag but with a forward slash before the tag name. For example:
<p>This is a paragraph.</p>
In this example, <p> is the opening tag, </p> is the closing tag, and “This is a paragraph.” is the content.
Basic Structure of an HTML Document
A typical HTML document has a basic structure that includes the following elements:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>Heading 1</h1>
<p>This is a paragraph.</p>
</body>
</html>
<!DOCTYPE html>: Specifies the HTML document type and version.<html>: Represents the main element of the HTML document.<head>: Contains meta-information about the document, such as the title, character set, and linked resources like stylesheets.<title>: Specifies the title of the document, which appears in the browser’s title bar or tab.<body>: Contains the content of the document, such as headings, paragraphs, images, and links.
Types of HTML Tags
HTML tags can be categorized into several types based on their functionality and usage. Let’s explore the most common types of HTML tags.

1. Structural Tags
Structural tags define the structure of an HTML document. These include:
<html>: The root element of the document.<head>: Contains meta-information about the document.<body>: Contains the visible content of the document.<header>: This container is designed to contain either introductory content or navigational links.<footer>: Represents a container for footer content or navigational links.<section>: Defines a section of content.<article>: Represents an independent piece of content.<nav>: Defines a set of navigation links.<aside>: Signifies material that is peripherally connected to the primary subject matter.
2. Text Formatting Tags
Text formatting tags are used to style and format text. These include:
<p>: Defines a paragraph.<h1>to<h6>: Define headings, with<h1>being the highest level and<h6>the lowest.<strong>: Defines important text (usually displayed in bold).<em>: Defines emphasized text (usually displayed in italics).<b>: Defines bold text.<i>: Defines italic text.<u>: Defines underlined text.<small>: Defines smaller text.<mark>: Defines marked or highlighted text.<blockquote>: Defines a blockquote (a section quoted from another source).
3. List Tag :
Tags are utilized to generate lists of items. These include:
<ul>: Defines an unordered list.<ol>: Defines an ordered list.<li>: Defines a list item.
Example of an unordered list:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Example of an ordered list:<ol>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
4. Link Tags
Link tags are used to create hyperlinks, allowing users to navigate from one page to another. The primary link tag is:
<a>: Defines a hyperlink.
Example of a hyperlink:
<a href="https://www.example.com">Visit Example.com</a>In this example, thehrefattribute specifies the URL of the page the link points to.
5. Image Tags
Image tags are used to embed images in a webpage. The primary image tag is:
<img>: Embeds an image.
Example of an image:
<img src="image.jpg" alt="Description of image">
In this instance, the src attribute indicates the location of the image file, while the alt attribute offers substitute text for the image.6. Table Tags
Table tags are used to create tables in HTML. These include:
<table>: Defines a table.<tr>: Defines a table row.<td>: Defines a table cell.<th>: Defines a table header cell.<thead>: The header content is organized into a table.<tbody>: The body content is arranged in a table.<tfoot>: Groups the footer content in a table.
Example of a table:
<table>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
<tr>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
7. Form Tags
Form tags are used to create forms for user input. These include:
<form>: Defines a form.<input>: Defines an input field.<textarea>: Defines a multi-line text input field.<select>: Defines a drop-down list.<option>: Specifies a choice within a dropdown menu.<button>: Defines a clickable button.<label>: Defines a label for an input element.
Example of a form:
<form action="/submit" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<button type="submit">Submit</button>
</form>
8. Multimedia Tags
Multimedia tags are used to embed multimedia content such as audio and video. These include:
<audio>: Embeds audio content.<video>: Embeds video content.<source>: Specifies multiple media resources for<audio>and<video>elements.
Example of an audio element:
<audio controls>Your web browser does not have the capability to play the audio file.
<source src="audio.mp3" type="audio/mpeg">
</audio>
Example of a video element:
<video controls>
<source src="video.mp4" type="video/mp4">
Your web browser does not have the capability to play the video file.
</video>

Attributes of HTML Tags
HTML tags can have attributes that provide additional information about the element. Attributes are included within the opening tag and have a name and value. Common attributes include:
id: An element can be identified by a unique id specified using the “id” attribute.class: The “class” attribute allows for the specification of one or more class names for an element.style: Inline CSS styles can be applied to an element using the “style” attribute.title: The “title” attribute can be used to provide additional information about an element, which is displayed as a tooltip.href: Specifies the URL for a link.src: Specifies the source URL for an image, audio, or video.alt: Provides alternative text for an image.
Example of an element with attributes:
<img src="image.jpg" alt="Description of image" id="mainImage" class="responsive">In this example, theimgtag has four attributes:src,alt,id, andclass.
Semantic HTML
Semantic HTML refers to the use of HTML tags that convey the meaning and structure of the content. Using semantic tags improves the accessibility, readability, and SEO of webpages. Examples of semantic tags include:
<header>: Defines a header section.<footer>: Defines a footer section.<article>: Defines an independent piece of content.<section>: Defines a section of content.<nav>: Defines navigation links.<aside>: Defines content that is tangentially related to the main content.<main>: Defines the main content of the document.<figure>: Encapsulates media content with a caption.<figcaption>: Provides a caption for the<figure>element.
Example of semantic HTML:
<article>
<header>
<h1>Article Title</h1>
<p>Published on <time datetime="2023-06-25">June 25, 2023</time></p>
</header>
<section>
<h2>Introduction</h2>
<p>This is the introduction section of the article.</p>
</section>
<section>
<h2>Content</h2>
<p>This is the main content of the article.</p>
</section>
<footer>
<p>Author: John Doe</p>
</footer>
</article>
Best Practices for Using HTML Tags
Use Semantic HTML
Using semantic HTML tags helps improve the readability, accessibility, and SEO of your webpages. It provides meaningful context to the content, making it easier for search engines and screen readers to understand the structure and importance of different sections.
Close All Tags
Always close HTML tags properly to ensure the document is well-formed and renders correctly in all browsers.
Use Lowercase for Tag Names
HTML is not case-sensitive, but it is a good practice to use lowercase for tag names to maintain consistency and readability.
Indent Nested Elements
Indenting nested elements improves the readability of the HTML code, making it easier to understand the structure of the document.
Use Meaningful Attribute Values
Use meaningful and descriptive values for attributes, such as id and class, to make the HTML code more understandable and maintainable.
Keep HTML and CSS Separate
Separate the structure (HTML) from the presentation (CSS) by using external stylesheets. Enhancing the code’s modularity will result in improved maintainability.
Validate HTML
Use an HTML validator to check for errors and ensure the document adheres to HTML standards. This helps identify and fix issues that could affect the rendering and functionality of the webpage.
Conclusion
HTML tags are fundamental to creating and structuring webpages. Understanding the various types of HTML tags, their attributes, and best practices for using them is essential for web development. By leveraging semantic HTML, following best practices, and keeping the HTML code clean and well-structured, you can create accessible, maintainable, and SEO-friendly webpages. Whether you are a beginner or an experienced developer, mastering HTML tags is a crucial step in building robust and user-friendly websites.
Read More : HTML 2024 : The Backbone Of The Web
