
JavaScript Operators With Example For the Best Practices for 2024.
JavaScript Operators:
JavaScript operators are fundamental components of the language, enabling developers to perform various actions on data, manipulate values, and control program flow. Understanding operators is crucial for mastering JavaScript programming. In this blog post, we’ll explore the different types of operators in JavaScript, including arithmetic, comparison, logical, assignment, bitwise, and more.
Examples:
The Arithmetic Operator – adds values
The Assignment Operator = assigns values
The Addition Operator + adds values
The Multiplication Operator * multiplies values
The Comparison Operator > compares values
1. Arithmetic Operators:
Arithmetic operators in JavaScript are used to perform mathematical calculations on numeric values. These operators enable developers to add, subtract, multiply, divide, find the remainder, and raise numbers to a specified power. Understanding arithmetic operators is essential for performing basic and complex mathematical operations within JavaScript programs.
Here is a detailed description of each arithmetic operator:

1.Addition (+):
The addition operator (+) is used to add two numeric values together.
Example:
let sum = 10 + 5; // sum is 15
let concatenatedString = "Hello, " + "world!"; // concatenatedString is "Hello, world!"2.Subtraction (-):
The minus sign (-) is utilized to deduct the second operand from the first operand.
Example:
let difference = 10 - 5; // difference is 53. Division (/):
The division operator (/) is used to divide the first operand by the second operand. It returns the quotient of the division.
Example:
let quotient = 10 / 5; // quotient is 24. Remainder (%):
The remainder is obtained by dividing the first operand by the second operand using the modulus operator (%).
Example:
let remainder = 10 % 3; // remainder is 15. Multiplication (*):
The multiplication operator () is used to multiply two numeric values together.
Example:
let product = 10 * 5; // product is 506 increment (++):
The increment operator in JavaScript (++), when placed before a variable, increases its value by 1 and returns the updated value; when placed after a variable, it first returns the current value and then increments it by 1.
Example:
let x = 5;
let y = ++x; // y is assigned the value 6 (x is incremented to 6)
console.log(x); // Output: 6
console.log(y); // Output: 6
let a = 5;
let b = a++; // b is assigned the value 5 (a is incremented after assignment)
console.log(a); // Output: 6
console.log(b); // Output: 57. decrement (–):
The decrement operator (–) decreases the value of a variable by 1. It can be used as a prefix (e.g., –x) to decrement the value before returning it, or as a postfix (e.g., x–) to return the value before decrementing.
Example:
let x = 5;// Prefix decrement operator (--x): Decreases the value of x by 1 before returning it
console.log(--x); // Output: 4 (x is now 4)// Postfix decrement operator (x--): Returns the current value of x and then decreases it by 1
console.log(x--); // Output: 4 (x was 4 when returned, now x is 3)
console.log(x); // Output: 3 (x is now 3)Arithmetic operators follow the usual rules of precedence, where multiplication, division, and modulus operations take precedence over addition and subtraction. However, parentheses can be used to enforce a specific order of operations if needed.
Understanding how to use arithmetic operators is crucial for performing mathematical calculations and manipulating numeric data in JavaScript programs. These operators provide the foundation for many common programming tasks, such as calculating values, formatting output, and implementing mathematical algorithms.
Example:
let x = 10;
let y = 5;
let sum = x + y; // Addition
let difference = x - y; // Subtraction
let product = x * y; // Multiplication
let quotient = x / y; // Division
let remainder = x % y; // Modulus
let power = x ** y; // Exponentiation2. Comparison Operators:
Comparison operators in JavaScript are used to compare two values and determine the relationship between them. These operators evaluate to a Boolean value (true or false) based on the comparison result. JavaScript supports various comparison operators, allowing developers to compare numbers, strings, objects, and other data types.
Here is a detailed description of each comparison operator:

1. Equal to (==):
The equal to operator (==) checks if the two operands are equal in value. It performs type coercion, meaning it converts the operands to the same type before comparison. This can sometimes lead to unexpected results, so it’s generally recommended to use strict equality (===) to avoid type coercion.
Example:
console.log(5 == 5); // true
console.log("5" == 5); // true (String "5" is converted to a number before comparison)2. Not equal to (!=):
The not equal to operator (!=) checks if the two operands are not equal in value. Like the equal to operator, it performs type coercion.
Example:
console.log(5 != 3); // true
console.log("5" != 5); // false (String "5" is converted to a number before comparison)3. Strict equal to (===):
The strict equal to operator (===) checks if the two operands are equal in both value and data type. It does not perform type coercion, so the operands must be of the same type to be considered equal.
Example:
console.log(5 === 5); // true
console.log("5" === 5); // false (String "5" is not the same type as number 5)4. Strict not equal to (!==):
The strict not equal to operator (!==) checks if the two operands are not equal in either value or data type. It does not perform type coercion.
Example:
console.log(5 !== 3); // true
console.log("5" !== 5); // true (String "5" is not the same type as number 5)5. Greater than (>):
The “>” operator compares the left operand to the right operand to determine if the left operand is greater.
Example:
console.log(5 > 3); // true
console.log(5 > 5); // false6.Less than (<):
The less than operator (<) verifies whether the left operand is smaller than the right operand.
Example:
console.log(3 < 5); // true
console.log(5 < 5); // false7.Greater than or equal to (>=):
The operator (>=) checks if the left operand is greater than or equal to the right operand.
Example:
console.log(5 >= 3); // true
console.log(5 >= 5); // true8. Less than or equal to (<=):
The operator (<=) checks whether the left operand is less than or equal to the right operand.
Example:
console.log(3 <= 5); // true
console.log(5 <= 5); // trueComparison operators are commonly used in conditional statements, loops, and other control flow structures to make decisions based on the relationship between values. Understanding how these operators work is essential for writing reliable and efficient JavaScript code.
Example:
let a = 5;
let b = 10;
console.log(a == b); // false
console.log(a != b); // true
console.log(a === b); // false
console.log(a !== b); // true
console.log(a < b); // true console.log(a > b); // false
console.log(a <= b); // true console.log(a >= b); // false3. Logical Operators:
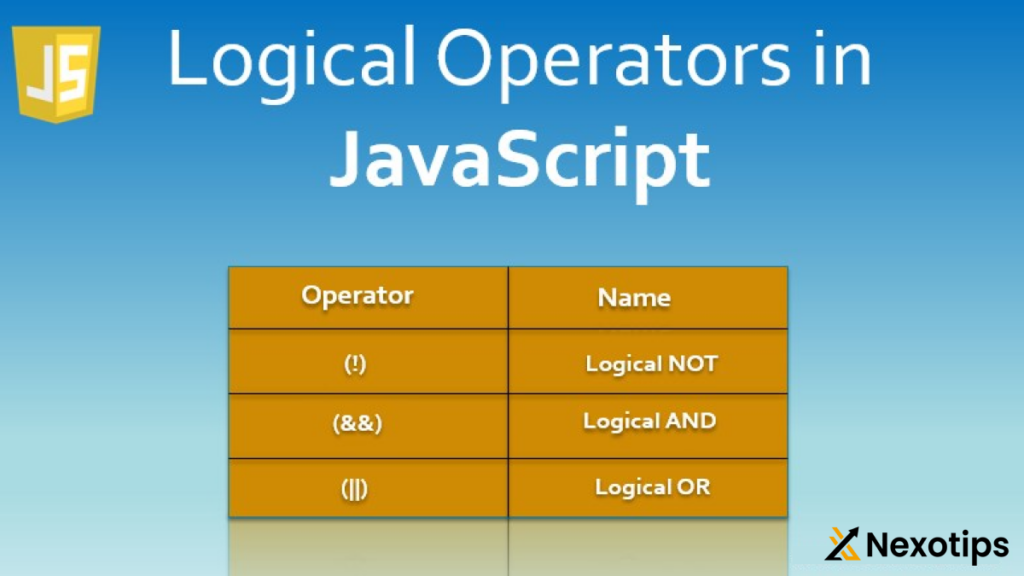
JavaScript utilizes logical operators to execute logical operations on Boolean values. These operators allow developers to combine or manipulate Boolean expressions to control the flow of their programs effectively. JavaScript supports three main logical operators: logical AND (&&), logical OR (||), and logical NOT (!).
Here is a detailed description of each logical operator:

1. Logical AND (&&):
The logical AND operator (&&) evaluates to true only if both operands are true; otherwise, it evaluates to false. It evaluates the expressions from left to right and stops as soon as it encounters a false value because if any operand is false, the entire expression will be false.
Example:
console.log(true && true); // true
console.log(true && false); // false
console.log(false && true); // false
console.log(false && false); // false2. Logical OR (||):
The OR operator (||) yields a true result when any of the operands is true; otherwise, it produces false. It also evaluates the expressions from left to right and stops as soon as it encounters a true value because if any operand is true, the entire expression will be true.
Example:
console.log(true || true); // true
console.log(true || false); // true
console.log(false || true); // true
console.log(false || false); // false3. Logical NOT (!):
The unary operator (!) known as logical NOT reverses the value of its operand. When the operand is true, it will output false, and when the operand is false, it will output true.
Example:
console.log(!true); // false
console.log(!false); // trueLogical operators are commonly used in conditional statements, loops, and other control flow structures to make decisions based on Boolean expressions. They allow developers to create complex conditions by combining multiple expressions. Understanding how these operators work is crucial for writing clear and concise JavaScript code and implementing effective logic in programs.
Example:
let x = true;
let y = false;
console.log(x && y); // false (Logical AND)
console.log(x || y); // true (Logical OR)
console.log(!x); // false (Logical NOT)
4. Assignment Operators:
JavaScript utilizes assignment operators to assign values to variables. They combine the act of assigning a value with another operation, such as addition or subtraction. This can be particularly useful for concise and efficient code. Here are the commonly used assignment operators in JavaScript:

- Assignment Operator (=):
- The most basic assignment operator.
- The variable on the left-hand side is assigned the value on the right-hand side.
Example:
let x = 5;- Addition Assignment Operator (+=):
- Adds the value on the right-hand side to the variable’s current value and assigns the result to the variable.
Example:
let x = 5;
x += 3; // x is now 8 (same as x = x + 3)- Subtraction Assignment Operator (-=):
- Subtracts the value on the right-hand side from the variable’s current value and assigns the result to the variable.
Example:
let x = 5;
x -= 3; // x is now 2 (same as x = x - 3)- Multiplication Assignment Operator (*=):
- Multiplies the variable’s current value by the value on the right-hand side and assigns the result to the variable.
Example:
let x = 5;
x *= 3; // x is now 15 (same as x = x * 3)- Division Assignment Operator (/=):
- Divides the variable’s current value by the value on the right-hand side and assigns the result to the variable.
Example:
let x = 15;
x /= 3; // x is now 5 (same as x = x / 3)- Remainder Assignment Operator (%=):
- Divides the variable’s current value by the value on the right-hand side and assigns the remainder to the variable.
Example:
let x = 15;
x %= 4; // x is now 3 (same as x = x % 4)- Exponentiation Assignment Operator (=)**:
- Raises the variable’s current value to the power of the value on the right-hand side and assigns the result to the variable.
Example:
let x = 2;
x **= 3; // x is now 8 (same as x = x ** 3)These assignment operators can help in writing concise code and are commonly used in various JavaScript applications.
Example:
let a = 5;
a += 2; // Equivalent to a = a + 2
console.log(a); // 75. Bitwise Operators:
JavaScript utilizes bitwise operators to execute bitwise operations on integer operands at the binary level. They treat their operands as a sequence of 32 bits (0s and 1s) and perform operations on them bit by bit. Here’s an explanation of each bitwise operator:
- Bitwise AND (&):
- JavaScript utilizes bitwise operators to execute bitwise operations on integer operands at the binary level.
- Returns a 1 in each bit position where both operands have a 1.
Example:
let outcome = 5 & 3; // The outcome is 1 (binary: 101 & 011 = 001).- Bitwise OR (|):
- Executes a logical OR operation on every matching pair of bits.
- Each bit position will be set to 1 if either of the operands contains a 1.
Example:
let result = 5 | 3; // Result is 7 (binary: 101 | 011 = 111)- Bitwise XOR (^):
- Executes a bitwise XOR operation on every matching pair of bits.
- Returns a 1 in each bit position where only one of the operands has a 1.
Example:
let result = 5 ^ 3; // Result is 6 (binary: 101 ^ 011 = 110)- Bitwise NOT (~):
- Performs a bitwise NOT operation by inverting each bit of the operand.
- Returns the one’s complement of the operand.
Example:
let result = ~5; // Result is -6 (binary: ~0101 = 1010, which is -6 in two's complement)- Left Shift (<<):
- The first operand’s bits are shifted to the left by the number of positions specified by the second operand.
- Zero bits are shifted in from the right.
Example:
let result = 5 << 1; // Result is 10 (binary: 101 << 1 = 1010)- Sign-propagating Right Shift (>>):
- The first operand is shifted to the right by the number of positions specified by the second operand, effectively changing the bit arrangement.
- Copies the leftmost bit (sign bit) into the vacated positions from the left.
Example:
let result = 5 >> 1; // Result is 2 (binary: 101 >> 1 = 10)- Zero-fill Right Shift (>>>):
- The first operand is shifted to the right by the number of positions specified by the second operand, effectively changing the bit arrangement.
- Zero bits are shifted in from the left.
Example:
let result = -5 >>> 1; // Result equals 2147483645 (binary: 11111111111111111111111111111011 >>> 1).Bitwise operators are often used in low-level programming, such as for manipulating binary data or implementing certain algorithms that require direct bit manipulation. However, they are less commonly used in everyday JavaScript programming compared to other operators.
Example:
let a = 5; // Binary representation: 101
let b = 3; // Binary representation: 011
console.log(a & b); // 1 (Bitwise AND)
console.log(a | b); // 7 (Bitwise OR)
console.log(a ^ b); // 6 (Bitwise XOR)
console.log(~a); // -6 (Bitwise NOT)
console.log(a << 1); // 10 (Left shift) console.log(b >> 1); // 1 (Right shift)Conclusion:
JavaScript operators play a vital role in manipulating data and controlling program flow. By mastering these operators, developers can write more efficient and expressive JavaScript code. In this blog post, we’ve covered arithmetic, comparison, logical, assignment, and bitwise operators, providing examples to illustrate their usage. Understanding these operators is essential for becoming proficient in JavaScript programming.
more learn: JavaScript
Others: Know The Best Way To Learn Arrays In JavaScript For 2024
