
Exploring JS Web APIs 2024 : Enhancing Web Development with Powerful Interfaces
Contents :
JavaScript JS Web APIs are essential tools for modern web development, providing developers with powerful interfaces to interact with the browser and manipulate the Document Object Model (DOM), handle events, fetch data, and much more. These APIs play a crucial role in creating dynamic and interactive web applications. In this blog, we will delve into the world of JS Web APIs, discussing their importance, common APIs, and practical uses in web development.
Understanding JS Web APIs
What Are JS Web APIs?
JS Web APIs (Application Programming Interfaces) are a set of functions and properties provided by the browser that allow developers to interact with and manipulate the web page’s content and behavior. These APIs enable the creation of dynamic, responsive, and interactive web applications by providing methods to handle tasks such as making HTTP requests, controlling multimedia, and managing data storage.
The Importance of JS Web APIs in Modern Web Development

JS Web APIs are integral to modern web development for several reasons:
- Interactivity: They allow developers to create interactive web pages by responding to user actions.
- Asynchronous Operations: APIs like
fetchandXMLHttpRequestenable asynchronous data fetching, making web applications faster and more responsive. - Access to Browser Features: APIs provide access to various browser features such as geolocation, local storage, and multimedia controls.
- Standardization: They offer standardized methods to perform common tasks, ensuring consistency across different browsers.
Commonly Used JS Web APIs
Here are some of the most commonly used JS Web APIs:
- DOM API: Allows manipulation of the HTML and CSS of a web page.
- Fetch API: Provides an easy and flexible way to make HTTP requests and handle responses.
- Geolocation API: Enables access to the geographical location of the user’s device.
- LocalStorage API: Offers methods for storing data locally in the browser.
- Canvas API: Facilitates drawing graphics and animations on web pages.
- Web Audio API: Allows for the processing and synthesis of audio in web applications.
- Notification API: Enables the creation of system notifications.
The DOM API: Manipulating Web Page Content
The DOM (Document Object Model) API is one of the fundamental APIs in web development. It allows developers to access and manipulate the structure, style, and content of HTML documents.
The document is represented as a tree of objects in the DOM. By using this API, developers can dynamically change the content, structure, and style of a web page without requiring a page reload.
Example:
javascriptCopy code// Selecting an element by its ID
let element = document.getElementById('myElement');
// Changing the inner HTML of the selected element
element.innerHTML = 'Hello, World!';
This simple example shows how you can select an HTML element by its ID and change its content. The DOM API also provides methods for creating new elements, removing elements, and adding event listeners to handle user interactions.
Fetch API: Making HTTP Requests
The Fetch API is a modern replacement for XMLHttpRequest and provides a more powerful and flexible feature set for making network requests. It allows you to make HTTP requests to servers and handle responses in a straightforward manner.
Example:
javascriptCopy code// Making a GET request
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
In this instance, the fetch function is employed to execute a GET request towards an API endpoint.
The answer is subsequently transformed into JSON format and recorded in the console. The fetch API also supports other HTTP methods like POST, PUT, and DELETE, making it a versatile tool for web development.
Geolocation API: Accessing Device Location
The Geolocation API allows web applications to access the geographical location of the user’s device. This is particularly useful for applications that provide location-based services, such as mapping, navigation, and local search.
Example:
javascriptCopy code// Getting the current position of the device
navigator.geolocation.getCurrentPosition(position => {
console.log('Latitude:', position.coords.latitude);
console.log('Longitude:', position.coords.longitude);
});
This example demonstrates how to use the Geolocation API to obtain the current position of the device. The getCurrentPosition method takes a callback function that receives a position object containing the latitude and longitude coordinates.
LocalStorage API: Storing Data Locally
The LocalStorage API provides a way to store data locally in the browser, making it persistent across sessions. This is useful for saving user preferences, session data, and other information that needs to be retained even after the browser is closed.
Example:
javascriptCopy code// Storing data
localStorage.setItem('username', 'JohnDoe');
// Retrieving data
let username = localStorage.getItem('username');
console.log(username); // Outputs: JohnDoe
In this example, the setItem method is used to store a key-value pair in local storage, and the getItem method is used to retrieve the value associated with the key.
Canvas API: Drawing Graphics
Developers can utilize the Canvas API to create graphics and animations on a webpage through JavaScript. It provides a 2D drawing context that supports a wide range of drawing operations, such as lines, shapes, images, and text.
Example:
javascriptCopy code// Selecting the canvas element
let canvas = document.getElementById('myCanvas');
let context = canvas.getContext('2d');
// Drawing a rectangle
context.fillStyle = 'blue';
context.fillRect(10, 10, 100, 50);
This example shows how to use the Canvas API to draw a blue rectangle on a canvas element. The getContext method is used to obtain the drawing context, and the fillRect method is used to draw the rectangle.
Web Audio API: Processing Audio
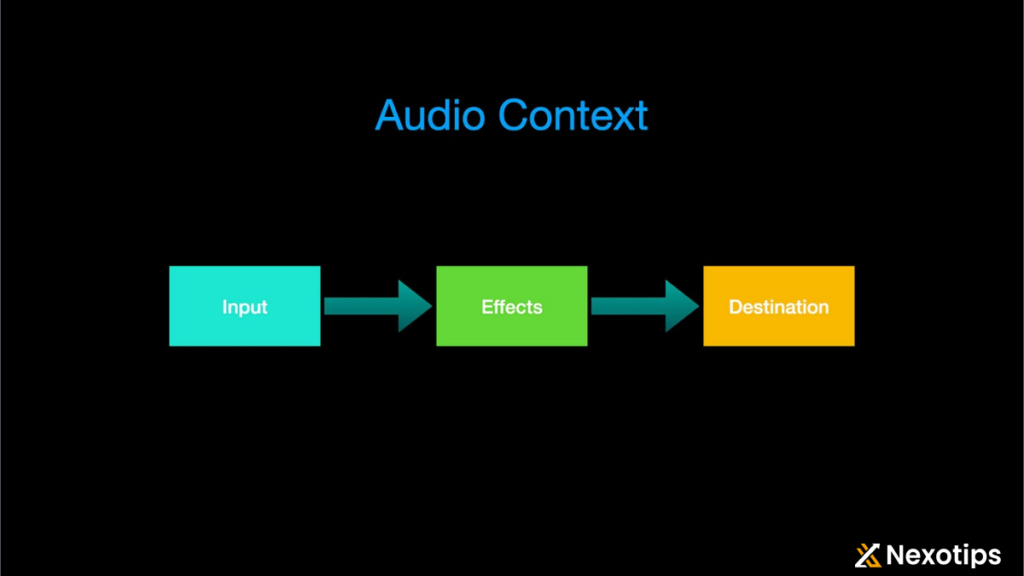
The Web Audio API provides the capability to create, process, and manipulate audio content directly in the browser. It is designed for complex audio operations, such as mixing, filtering, and spatialization.

Example:
javascriptCopy code// Creating an audio context
let audioContext = new (window.AudioContext || window.webkitAudioContext)();
// Creating an oscillator node
let oscillator = audioContext.createOscillator();
oscillator.type = 'square';
oscillator.frequency.setValueAtTime(440, audioContext.currentTime); // A4 note
// Connecting the oscillator to the destination (speakers)
oscillator.connect(audioContext.destination);
oscillator.start();
This example demonstrates how to use the Web Audio API to create and play a simple oscillator sound. The AudioContext is the main interface for working with audio, and the createOscillator method is used to create an oscillator node.
Notification API: Creating System Notifications
The Notification API allows web applications to create and display system notifications to the user. These notifications can be used to inform users about important events, updates, or actions that require their attention.
Example:
javascriptCopy code// Requesting permission to display notifications
Notification.requestPermission().then(permission => {
if (permission === 'granted') {
// Creating a notification
new Notification('Hello, World!', {
body: 'This is a system notification.',
icon: 'icon.png'
});
}
});
In this example, the requestPermission method is used to request permission from the user to display notifications. If permission is granted, a new notification is created and displayed.
Conclusion
JS Web APIs are indispensable tools for modern web development, providing powerful interfaces for interacting with the browser and enhancing the functionality of web applications. From manipulating the DOM and making HTTP requests to accessing device location and processing audio, these APIs offer a wide range of capabilities that make web applications more dynamic, interactive, and user-friendly. By leveraging these APIs, developers can create rich and engaging web experiences that meet the needs of today’s users.
