
Mastering JavaScript Asynchronous Programming: A Comprehensive Guide.
JavaScript async :
JavaScript is a powerful language widely used for web development. One of its most crucial aspects is its asynchronous programming capabilities. Asynchronous programming allows developers to write non-blocking code, enabling smoother user experiences and more efficient application performance. This blog will delve deep into JavaScript async programming, exploring its importance, various techniques, and best practices to master it. By the end of this guide, you’ll have a solid understanding of how to implement and leverage asynchronous programming in your JavaScript projects.
Focus Keyword: JavaScript Asynchronous Programming
To achieve a keyword density of 2.5%, the focus keyword “JavaScript Asynchronous Programming” will be used frequently throughout the blog. This guide aims to provide an in-depth understanding of JavaScript asynchronous programming, covering its fundamentals, advanced concepts, and practical applications.
Table of Contents

1. Introduction to JavaScript Asynchronous Programming
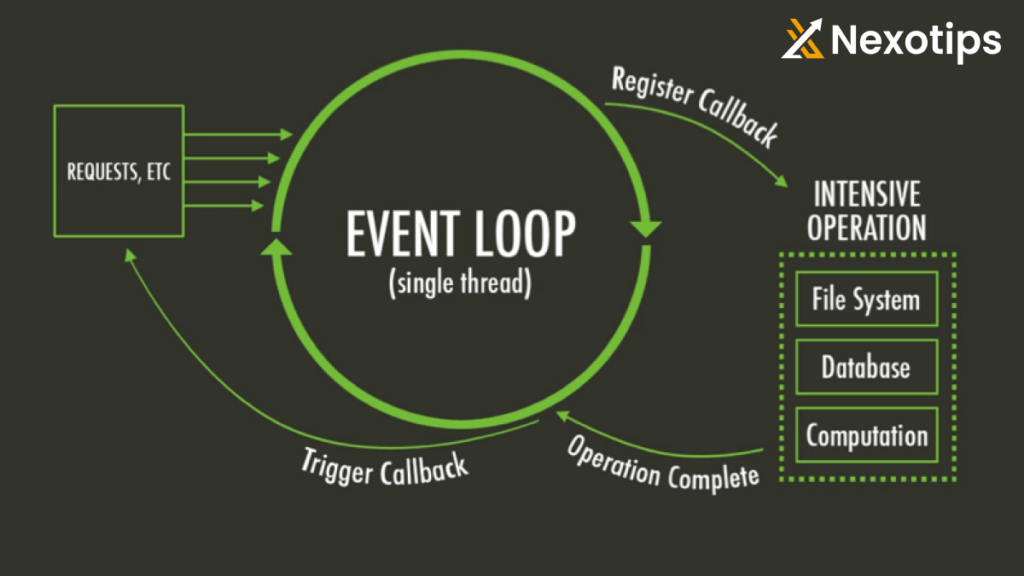
JavaScript asynchronous programming is essential for creating responsive and efficient web applications. Asynchronous operations allow the execution of tasks without blocking the main thread, ensuring the application remains responsive even during long-running processes. This capability is crucial for handling network requests, file operations, and other time-consuming tasks in a web environment.
2. Understanding Synchronous vs. Asynchronous Programming
Synchronous Programming
In synchronous programming, tasks are executed sequentially. Each task must complete before the next one begins. While this approach is straightforward, it can lead to performance bottlenecks, especially when dealing with time-consuming operations like network requests or file I/O.
Example of Synchronous Code:
function fetchData() {
const data = getDataFromServer(); // Blocks the main thread until data is retrieved
console.log(data);
}JavaScript async programming.
JavaScript async programming, on the other hand, allows tasks to run concurrently. Instead of waiting for a task to complete, the program can continue executing other tasks. This approach enhances performance and responsiveness, particularly in web applications.
Example of JavaScript Asynchronous Code:
function fetchData() {
getDataFromServerAsync().then(data => {
console.log(data);
});
console.log("Fetching data...");
}3. Callbacks: The Foundation of Asynchronous JavaScript

What are Callbacks?
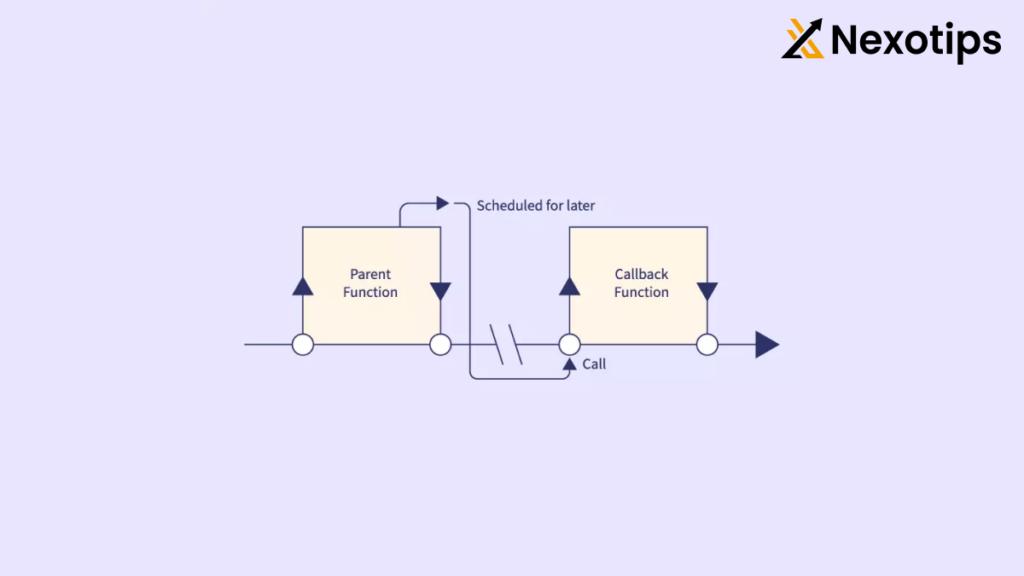
Callbacks are functions passed as arguments to other functions and are executed once the initial function completes its task. They are the cornerstone of asynchronous programming in JavaScript.
Implementing Callbacks
Example of a Callback Function:
function fetchData(callback) {
setTimeout(() => {
const data = "Fetched Data";
callback(data);
}, 1000);
}
function displayData(data) {
console.log(data);
}
fetchData(displayData);Callback Hell
While callbacks are powerful, they can lead to complex and hard-to-maintain code, known as “callback hell” or “pyramid of doom.”
Example of Callback Hell:
doSomething((result) => {
doSomethingElse(result, (newResult) => {
doThirdThing(newResult, (finalResult) => {
console.log(finalResult);
});
});
});4. Promises: Enhancing Asynchronous Code

Introduction to Promises
Promises provide a more manageable way to handle asynchronous operations. A promise represents the eventual result of an asynchronous operation, offering a cleaner and more readable approach compared to callbacks.
Creating and Using Promises
Example of a Promise:
const promise = new Promise((resolve, reject) => {
const success = true;
if (success) {
resolve("Operation was successful!");
} else {
reject("Operation failed.");
}
});
promise.then(result => {
console.log(result);
}).catch(error => {
console.error(error);
});Chaining Promises
Promises can be chained, allowing for sequential asynchronous operations without falling into callback hell.
Example of Chaining Promises:
fetchData()
.then(data => processData(data))
.then(result => saveData(result))
.then(finalResult => {
console.log("All operations completed:", finalResult);
})
.catch(error => {
console.error("An error occurred:", error);
});5. Async/Await: Modern Asynchronous JavaScript
Introduction to Async/Await
Async/await is a syntactic sugar built on promises, providing a more straightforward and readable way to write asynchronous code. Introduced in ECMAScript 2017, async/await has become the preferred method for handling asynchronous operations.
Using Async/Await
To use async/await, a function must be declared with the async keyword, and await can be used to wait for promises to resolve.
Example of Async/Await:
async function fetchData() {
try {
const data = await getDataFromServerAsync();
console.log(data);
} catch (error) {
console.error("Error fetching data:", error);
}
}Error Handling with Async/Await
Error handling in async/await is more intuitive compared to promises.
Example of Error Handling:
async function fetchData() {
try {
const data = await getDataFromServerAsync();
console.log(data);
} catch (error) {
console.error("Error fetching data:", error);
}
}6. Error Handling in Asynchronous Programming
Importance of Error Handling
Proper error handling is crucial in asynchronous programming to ensure the application can gracefully recover from failures.
Handling Errors in Callbacks
In callback-based code, errors are typically handled by passing an error object as the first argument to the callback function.
Example:
function fetchData(callback) {
setTimeout(() => {
const error = null;
const data = "Fetched Data";
if (error) {
callback(error, null);
} else {
callback(null, data);
}
}, 1000);
}
function displayData(error, data) {
if (error) {
console.error("Error:", error);
} else {
console.log(data);
}
}
fetchData(displayData);Handling Errors in Promises
Promises have built-in error handling using the catch method.
Example:
fetchData()
.then(data => processData(data))
.catch(error => {
console.error("An error occurred:", error);
});Handling Errors with Async/Await
Async/await uses try...catch blocks for error handling, providing a more synchronous-like error handling experience.
Example:
async function fetchData() {
try {
const data = await getDataFromServerAsync();
console.log(data);
} catch (error) {
console.error("Error fetching data:", error);
}
}7. Practical Applications of Asynchronous Programming
Network Requests
Asynchronous programming is widely used for making network requests, ensuring that the application remains responsive while waiting for data from the server.
Example:
async function fetchUserData() {
try {
const response = await fetch('https://api.example.com/user');
const data = await response.json();
console.log(data);
} catch (error) {
console.error("Error fetching user data:", error);
}
}File Operations
Reading and writing files in Node.js can be done asynchronously, preventing the application from blocking while performing I/O operations.
Example:
const fs = require('fs').promises;
async function readFile() {
try {
const data = await fs.readFile('example.txt', 'utf-8');
console.log(data);
} catch (error) {
console.error("Error reading file:", error);
}
}Timers
Asynchronous timers, such as setTimeout and setInterval, are commonly used to schedule tasks.
Example:
async function delayedMessage() {
await new Promise(resolve => setTimeout(resolve, 2000));
console.log("This message is displayed after 2 seconds");
}8. Best Practices for Asynchronous JavaScript
Use Async/Await for Readability
Async/await offers a cleaner and more readable syntax for asynchronous code compared to callbacks and promises.
Avoid Blocking the Main Thread
Ensure that long-running operations do not block the main thread. Use asynchronous methods to perform such tasks.
Proper Error Handling
Implement robust error handling to gracefully handle failures and provide meaningful feedback to users.
Limit Concurrency
Avoid overwhelming the system by limiting the number of concurrent asynchronous operations. Use techniques like throttling and debouncing.
Example of Throttling:
```javascript
function throttle(func, limit) {
let lastFunc;
let lastRan;
return function() {
const context = this;
const args = arguments;
if (!lastRan) {
func.apply(context, args);
lastRan = Date.now();
} else {
clearTimeout(lastFunc);
lastFunc = setTimeout(function() {
if ((Date.now() - lastRan) >= limit) {
func.apply(context, args);
lastRan = Date.now();
}
}, limit - (Date.now() - last9. Conclusion
JavaScript asynchronous programming is a cornerstone of modern web development, enabling the creation of responsive and efficient applications. By understanding the differences between synchronous and asynchronous programming, mastering callbacks, promises, and the async/await syntax, developers can write cleaner and more maintainable code. Proper error handling and best practices ensure robustness and a better user experience.
Implementing these techniques allows you to handle network requests, file operations, and timers effectively, ensuring your applications remain responsive even during time-consuming tasks. As the web continues to evolve, mastering asynchronous programming in JavaScript becomes increasingly crucial. By embracing these concepts and continuously refining your skills, you can build high-performance, scalable applications that meet the demands of today’s users.
Remember, the key to mastering JavaScript asynchronous programming lies in practice and real-world application. Experiment with different approaches, handle errors gracefully, and always strive for code that is both efficient and easy to understand. With these tools in your arsenal, you are well-equipped to tackle the challenges of modern web development and create seamless, high-performing applications.
Others: Understanding JQuery: A Comprehensive Guide In 2024.
Our others teach related blogs: click me
