
TypeScript : Master Object Types and Enums for Powerful and Reliable Code
Table of Contents
TypeScript Object Types and Enums, a statically typed superset of JavaScript, brings the benefits of static typing and type checking to JavaScript, enhancing its capabilities for large-scale application development. Two fundamental features of TypeScript that significantly contribute to this goal are object types and enums. In this blog, we will delve into these features, exploring their usage, benefits, and practical examples to illustrate their application.
Object Types in TypeScript
Object types in TypeScript are a way to describe the shape of an object. This includes the properties that the object should have, along with their types. By defining object types, developers can ensure that objects adhere to a specific structure, which reduces bugs and improves code maintainability.
Defining Object Types
In TypeScript, you can define object types in several ways:
- Type Aliases : Type aliases create a new name for a type. This is useful for creating complex types or making your code more readable.
type User = { id: number; name: string; email: string; }; const user: User = { id: 1, name: "John Doe", email: "john.doe@example.com" }; - Interfaces : Interfaces are another way to define object types in TypeScript. They are similar to type aliases but offer additional features like extending other interfaces.
interface User { id: number; name: string; email: string; } const user: User = { id: 1, name: "John Doe", email: "john.doe@example.com" };
Optional Properties
In TypeScript, the ? symbol can be used to designate properties as optional. This is useful when an object might not always have certain properties.
interface User {
id: number;
name: string;
email?: string; // Optional property
}
const user1: User = {
id: 1,
name: "John Doe"
};
const user2: User = {
id: 2,
name: "Jane Doe",
email: "jane.doe@example.com"
};
Readonly Properties
You can also define properties as readonly, which means they cannot be modified after the object is created.
interface User {
readonly id: number;
name: string;
email?: string;
}
const user: User = {
id: 1,
name: "John Doe"
};
// user.id = 2; // Error: Cannot assign to 'id' because it is a read-only property
Extending Types
Interfaces and type aliases can be extended to create more complex types. This allows you to build on existing types without duplicating code.
- Extending Interfaces :
interface Person { name: string; age: number; } interface Employee extends Person { employeeId: number; } const employee: Employee = { name: "John Doe", age: 30, employeeId: 123 }; - Intersection Types:Type aliases can use intersection types to achieve a similar effect.
type Person = { name: string; age: number; }; type Employee = Person & { employeeId: number; }; const employee: Employee = { name: "John Doe", age: 30, employeeId: 123 };
Index Signatures
Index signatures allow you to define the type of properties that are not explicitly listed in the type definition. This is useful for objects that can have arbitrary properties.
interface StringDictionary {
[key: string]: string;
}
const dictionary: StringDictionary = {
hello: "world",
foo: "bar"
};
Function Types
You can also define types for functions, specifying the types of their parameters and return values.
type Greet = (name: string) => string;
const greet: Greet = (name: string) => {
return `Hello, ${name}!`;
};

Enums in TypeScript
They are a way to define a set of named constants, which can make your code more readable and less error-prone. TypeScript supports both numeric and string enums.
Numeric Enums
Numeric enums are the default in TypeScript. They are automatically assign values to their members starting from the 0.
enum Direction {
Up,
Down,
Left,
Right
}
const move = (direction: Direction) => {
switch (direction) {
case Direction.Up:
console.log("Moving up");
break;
case Direction.Down:
console.log("Moving down");
break;
case Direction.Left:
console.log("Moving left");
break;
case Direction.Right:
console.log("Moving right");
break;
}
};
move(Direction.Up); // Output: Moving up
You can also explicitly assign values to the enum members.
enum Direction {
Up = 1,
Down,
Left,
Right
}
console.log(Direction.Up); // Output: 1
console.log(Direction.Down); // Output: 2
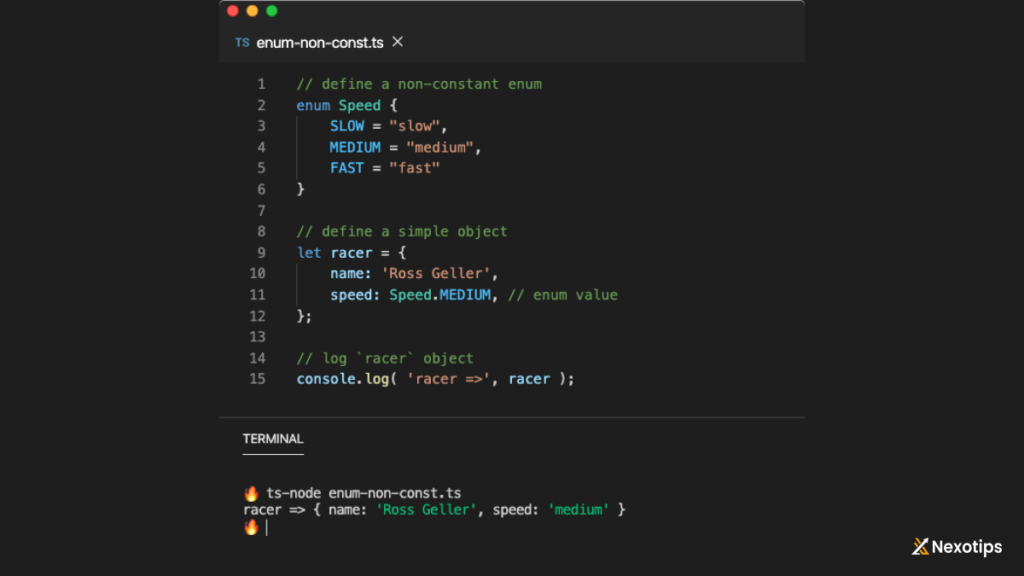
String Enums
String enums allow you to assign string values to the enum members. This can be useful when the meaning of the enum values is more important than their numeric order.
enum Direction {
Up = "UP",
Down = "DOWN",
Left = "LEFT",
Right = "RIGHT"
}
console.log(Direction.Up); // Output: UP
Heterogeneous Enums
Heterogeneous enums are enums that contain both numeric and string values. While this is possible, it is generally not recommended due to the increased complexity.
enum MixedEnum {
No = 0,
Yes = "YES"
}
console.log(MixedEnum.No); // Output: 0
console.log(MixedEnum.Yes); // Output: YES
Practical Applications
Understanding the theoretical aspects of object types and enums is crucial, but seeing them in practical applications solidifies their importance. Let’s explore some real-world scenarios where these features shine.
Defining Complex Data Structures
In any application dealing with complex data, defining clear and precise object types is essential. Consider an e-commerce application where you need to handle products, users, and orders.
type Product = {
id: number;
name: string;
price: number;
description?: string;
};
type User = {
id: number;
name: string;
email: string;
isAdmin?: boolean;
};
type Order = {
id: number;
userId: number;
products: Product[];
totalAmount: number;
};
These definitions ensure that your objects adhere to the expected structure, reducing errors and improving code readability.
API Response Types
When working with APIs, defining types for the responses can significantly enhance your development experience. This allows you to handle responses in a type-safe manner.
type ApiResponse<T> = {
data: T;
status: number;
message: string;
};
type UserResponse = ApiResponse<User>;
const fetchUser = async (id: number): Promise<UserResponse> => {
const response = await fetch(`/api/users/${id}`);
const data = await response.json();
return {
data,
status: response.status,
message: response.statusText
};
};
Enum Usage in State Management
Enums are particularly useful in state management, where you need to handle various states or actions. For instance, in a Redux-like state management setup:
enum ActionType {
ADD_TODO = "ADD_TODO",
REMOVE_TODO = "REMOVE_TODO",
TOGGLE_TODO = "TOGGLE_TODO"
}
type Action =
| { type: ActionType.ADD_TODO; payload: string }
| { type: ActionType.REMOVE_TODO; payload: number }
| { type: ActionType.TOGGLE_TODO; payload: number };
const reducer = (state: Todo[], action: Action): Todo[] => {
switch (action.type) {
case ActionType.ADD_TODO:
return [...state, { id: state.length, text: action.payload, completed: false }];
case ActionType.REMOVE_TODO:
return state.filter(todo => todo.id !== action.payload);
case ActionType.TOGGLE_TODO:
return state.map(todo =>
todo.id === action.payload ? { ...todo, completed: !todo.completed } : todo
);
default:
return state;
}
};
Benefits of Using Object Types and Enums
Using object types and enums in TypeScript brings several benefits to your codebase:
- Type Safety:By defining explicit types for your objects and enums, TypeScript ensures that you use them correctly, catching potential errors at compile time rather than runtime.
- Improved Readability:Clear type definitions make your code more readable and understandable. Developers can quickly grasp the structure of objects and the possible values of enums.
- Better Tooling:TypeScript’s robust type system enhances the development experience with better tooling, including autocompletion, code navigation, and refactoring support.
- Reduced Bugs:TypeScript’s static type checking is effective in reducing bugs by identifying issues early in the development phase, resulting in code that is more dependable and easier to maintain.
- Scalability:As your codebase grows, maintaining consistent and well-defined types becomes increasingly important. Object types and enums provide a scalable way to manage complex data structures and application states.
Common Pitfalls and Best Practices
While object types and enums are powerful features, there are some common pitfalls to be aware of and best practices to follow:
Avoid Overusing Enums
Enums are useful but can be overused. If your enum values don’t have a strong relationship or are only used in one place, consider using union types instead.
type Direction = "Up" | "Down" | "Left" | "Right";
const move = (direction: Direction) => {
switch (direction) {
case "Up":
console.log("Moving up");
break;
case "Down":
console.log("Moving down");
break;
case "Left":
console.log("Moving left");
break;
case "Right":
console.log("Moving right");
break;
}
};
move("Up"); // Output: Moving up
Use Descriptive Names
When defining object types and enums, use descriptive names that clearly convey their purpose. Enhancing the legibility and manageability of your code.
type Customer = {
id: number;
fullName: string;
emailAddress: string;
};
enum OrderStatus {
Pending = "PENDING",
Shipped = "SHIPPED",
Delivered = "DELIVERED",
Cancelled = "CANCELLED"
}
Keep Types DRY
Avoid duplicating types. If you find yourself repeating the same type definitions, consider using type aliases or interfaces to keep your code DRY (Don’t Repeat Yourself).
interface Address {
street: string;
city: string;
state: string;
zipCode: string;
}
type Customer = {
id: number;
name: string;
address: Address;
};
type Supplier = {
id: number;
name: string;
address: Address;
};
Leverage Type Inference
TypeScript has powerful type inference capabilities. Rely on it where appropriate to reduce verbosity in your code.
const add = (a: number, b: number) => a + b; // TypeScript infers the return type as number

Conclusion
Object types and enums are fundamental features of TypeScript that bring significant benefits to JavaScript development. By defining clear and precise types for your objects and using enums to represent sets of related constants, you can enhance the readability, maintainability, and reliability of your code. Embracing these features will help you write safer, more scalable applications and leverage TypeScript’s powerful type system to its fullest.
As you continue to work with TypeScript, keep exploring its extensive type system, and experiment with advanced features to further enhance your development experience. Whether you’re working on small projects or large-scale applications, mastering object types and enums will undoubtedly make you a more proficient and effective TypeScript developer.
Read More : Elevate Your TypeScript Skills For 2024 : Classes And Precise Type Narrowing
