
Understanding TypeScript Interfaces: A Comprehensive Guide for 2024.
TypeScript has gained massive popularity among developers for its ability to add static types to JavaScript, which improves code quality and maintainability. A crucial feature of TypeScript is the interface, which allows developers to define the shape of an object, providing a powerful way to describe the structure of data and ensuring that the code adheres to a specific contract.
Table of Contents

1. Introduction to TypeScript Interfaces
In TypeScript, an interface is a way to define the structure of an object. It acts as a contract that ensures an object meets specific criteria. By using interfaces, you can create a clear, structured, and type-safe codebase that is easier to understand and maintain.
interface User {
name: string;
age: number;
email: string;
}The above interface User defines that any object of type User must have three properties: name, age, and email, each with a specified type.
2. Defining and Implementing
Creating an interface in TypeScript is straightforward. Once defined, you can use the interface to type-check objects and function parameters.
interface Product {
id: number;
name: string;
price: number;
}
const getProductInfo = (product: Product): string => {
return `Product: ${product.name}, Price: ${product.price}`;
};
const myProduct: Product = { id: 1, name: "Laptop", price: 999.99 };
console.log(getProductInfo(myProduct));3. Interface Properties and Methods
Can also define methods, not just properties. This is useful for ensuring that objects conform to specific behavior.
interface Animal {
name: string;
makeSound(): void;
}
class Dog implements Animal {
name: string;
constructor(name: string) {
this.name = name;
}
makeSound(): void {
console.log("Woof!");
}
}
const myDog = new Dog("Buddy");
myDog.makeSound();
4. Extending
TypeScript allows interfaces to extend other, which enables you to create complex structures by combining simpler ones.
interface Person {
name: string;
age: number;
}
interface Employee extends Person {
employeeId: number;
department: string;
}
const newEmployee: Employee = {
name: "Alice",
age: 30,
employeeId: 12345,
department: "Engineering"
};5. Intersection and Union Types with Interfaces
Intersection types (&) and union types (|) provide flexibility in how interfaces can be used to describe objects that share multiple characteristics.
interface Drivable {
drive(): void;
}
interface Flyable {
fly(): void;
}
type FlyingCar = Drivable & Flyable;
const myFlyingCar: FlyingCar = {
drive: () => console.log("Driving"),
fly: () => console.log("Flying")
};6. Optional and Readonly Properties
Interfaces support optional (?) and readonly properties. Optional properties are not required, while readonly properties cannot be modified after initialization.
interface Book {
title: string;
author?: string; // Optional property
readonly ISBN: string; // Readonly property
}
const myBook: Book = {
title: "TypeScript Basics",
ISBN: "123-456-789"
};
// myBook.ISBN = "987-654-321"; // Error: Cannot assign to 'ISBN' because it is a read-only property.7. Indexable Types
Indexable types allow you to define the type for properties accessed via an index signature, useful for dynamic or unknown property names.
interface StringArray {
[index: number]: string;
}
const myArray: StringArray = ["hello", "world"];
console.log(myArray[0]); // Output: hello
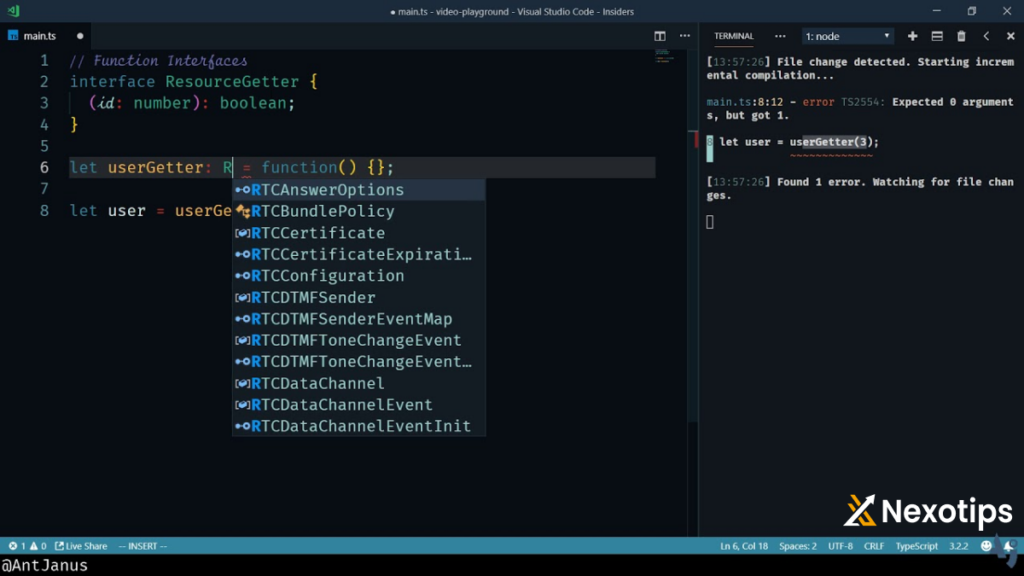
8. Hybrid Types
Interfaces can describe objects that are a combination of multiple types, like functions with properties.
interface Counter {
(start: number): string;
interval: number;
reset(): void;
}
const getCounter = (): Counter => {
let counter = ((start: number) => `Count: ${start}`) as Counter;
counter.interval = 1000;
counter.reset = () => console.log("Counter reset");
return counter;
};
let c = getCounter();
c(10);
c.reset();
console.log(c.interval);9. Implementing Interfaces in Classes
Classes can implement interfaces to ensure they conform to a specific structure.
interface ClockInterface {
currentTime: Date;
setTime(d: Date): void;
}
class Clock implements ClockInterface {
currentTime: Date;
constructor(h: number, m: number) {
this.currentTime = new Date();
}
setTime(d: Date) {
this.currentTime = d;
}
}10. Interfaces vs. Type Aliases
While both interfaces and type aliases can describe the shape of objects, they have differences in capabilities and usage.
- Interfaces are better for defining object structures with methods and extending other interfaces.
- Type aliases are more flexible for creating unions, intersections, and mapped types.
type Alias = {
id: number;
name: string;
};
interface Interface {
id: number;
name: string;
}
// Both can be used similarly for objects, but interfaces offer more features for complex structures.11. Practical Use Cases
API Response Types:
Interfaces are useful for defining the shape of data returned by APIs, ensuring consistency across the application.
interface ApiResponse {
status: string;
data: {
userId: number;
id: number;
title: string;
completed: boolean;
};
}
const fetchData = async (): Promise<ApiResponse> => {
const response = await fetch('https://jsonplaceholder.typicode.com/todos/1');
return response.json();
};Component Props in React:
In React, interfaces can define the types of props that components expect, providing better type safety and IntelliSense support.
import React from 'react';
interface ButtonProps {
label: string;
onClick: () => void;
}
const Button: React.FC<ButtonProps> = ({ label, onClick }) => (
<button onClick={onClick}>{label}</button>
);
export default Button;12. Best Practices
- Use Descriptive Names: Ensure interface names are clear and descriptive to improve readability.
- Consistent Naming Conventions: Adopt a consistent naming convention, such as prefixing interfaces with “I”.
- Leverage Extending: Use interface extension to avoid redundancy and promote reusability.
- Avoid Excessive Use: Overusing interfaces for simple types can lead to unnecessary complexity. Use them judiciously.
- Combine with Types: Use interfaces and type aliases together for flexibility and better type management.
13. Conclusion
TypeScript interfaces are a powerful tool for defining the shape and behavior of objects in your code. They improve type safety, enhance code readability, and ensure consistency across your codebase. By understanding and effectively utilizing interfaces, you can write more robust and maintainable TypeScript applications.
Interfaces are not only useful for simple object shapes but also for defining complex data structures, ensuring contracts in your code, and facilitating better communication among team members. By adhering to best practices and leveraging the full potential of interfaces, you can significantly improve your TypeScript development experience.
Embrace TypeScript interfaces and transform the way you write and maintain your JavaScript applications, making them more reliable and easier to understand.
Others: Mastering JavaScript Graphics: A Comprehensive Guide
