
HTML Element and Attribute : Building Strong Foundations for Web Development
HTML Elements stands for HyperText Markup Language. It is used to create the structure of web pages by utilizing a variety of elements and attributes. HTML was first developed by Tim Berners-Lee in 1991 and has since evolved with multiple versions, the latest being HTML5. Understanding HTML is crucial for web development as it is the language that dictates how content is displayed in browsers.
1. HTML Elements
Basic Structure
An HTML Contains HTML Element who started with <!DOCTYPE html> declaration, followed by the <html> element that encloses the entire document. Within the <html> element, there are two main sections: <head> and <body>.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Common Elements
- Headings (
<h1>to<h6>): Used to define headings, with<h1>being the highest level and<h6>the lowest. - Paragraph (
<p>): Represents a paragraph of text. - Links (
<a>): Used to create hyperlinks. - Images (
<img>): Embeds images into the document. - Lists (
<ul>,<ol>,<li>): Used to create ordered and unordered lists.
Semantic Elements
Semantic elements provide meaning to the web content. They help in SEO and improve accessibility. Examples include:
<header>: Establishes a heading for a document or section.<nav>: Defines a set of navigation links.<section>: Defines a section in a document.<article>: Defines an independent, self-contained content.<footer>: Establishes a footer for a document or section.
Inline vs Block Elements
- Inline Elements: Do not start on a new line and only take up as much width as necessary. Examples include
<span>,<a>, and<img>. - Block Elements: begin on a fresh line and occupy the entire width that is accessible. Examples include
<div>,<p>, and<h1>.
2. HTML Attributes
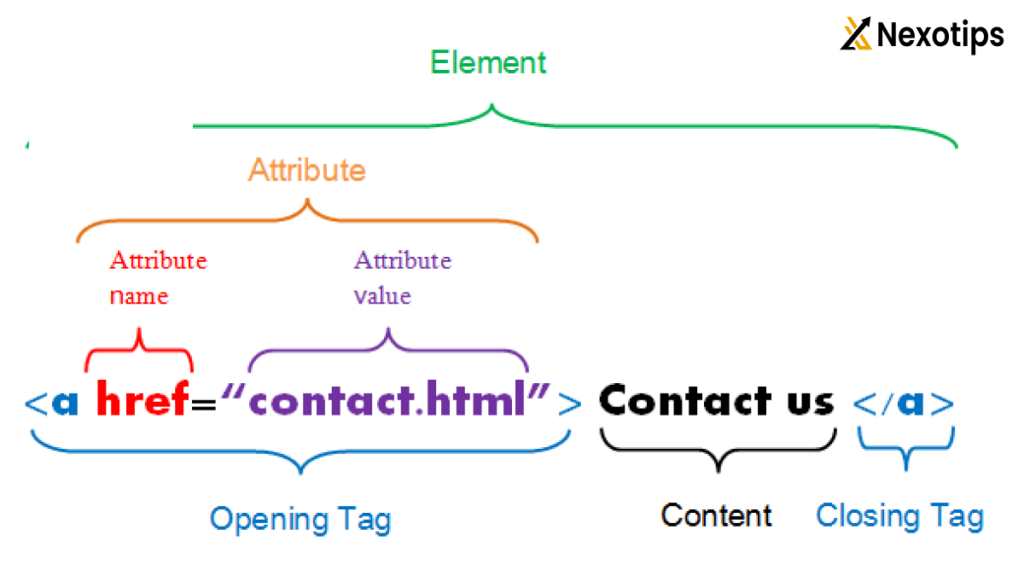
Attributes provide additional information about HTML elements. The opening tag consistently contains them and typically appears in name/value pairs such as name=”value”.
Global Attributes
Global attributes are applicable to all HTML elements. Common global attributes include:
- class: Indicates a single or multiple class names to be assigned to an element.
- id: Specifies a unique id for an element.
- style: Indicates an inline CSS style for a specific element.
- title: Provides extra information about an element (displayed as a tooltip).
Specific Attributes
Specific attributes apply to certain elements only. Examples include:
- href (used with
<a>): Specifies the URL of the linked document. - src (used with
<img>): Specifies the path to the image. - alt (used with
<img>): Provides alternative text for an image if it cannot be displayed. - type (used with
<button>,<input>, etc.): Specifies the type of input element.

3. Form Elements and Attributes
Forms are crucial for collecting user input. The form element <form> encompasses various types of inputs:
- <input>: The most versatile form element, with
typeattributes liketext,password,submit,radio,checkbox, and more. - <textarea>: Allows multi-line text input.
- <select>: Creates a drop-down list with options provided by
<option>. - <button>: Represents a clickable button.
- <label>: Defines a label for an
<input>element, enhancing accessibility.
Example of a simple form:
<form action="/submit" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="Submit">
</form>
4. Multimedia Elements
HTML supports multimedia elements such as audio, video, and images.
- <img>: Embeds images.
- <audio>: Embeds sound content.
- <video>: Embeds video content.
Example of embedding a video:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
5. HTML5 Elements and Attributes
HTML5 introduced several new elements and attributes, enhancing the functionality and structure of web pages.
- <canvas>: Used for drawing graphics via scripting (usually JavaScript).
- <article>: Represents a self-contained composition.
- <section>: Defines sections in a document.
- <aside>: Defines content aside from the content it is placed in.
- <figure> and <figcaption>: Used for self-contained content, like illustrations, diagrams, photos, code listings, etc.
New form attributes and types:
- placeholder: Provides a short hint that describes the expected value of an input field.
- required: Specifies that an input field must be filled out before submitting the form.
- number, range, email, url, date, datetime-local, month, week, time, search, tel, color: New input types for specific kinds of data.
Example of a form using HTML5 features:
<form>
<label for="birthday">Birthday:</label>
<input type="date" id="birthday" name="birthday"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="Submit">
</form>
6. Best Practices in Using HTML Elements and Attributes
- Use Semantic HTML: Enhance readability and accessibility by using semantic elements.
- Keep it Clean and Organized: Write clear and well-structured code.
- Use Comments: Add comments to make the code easier to understand.
- Optimize for SEO: Use appropriate headings, meta tags, and alt attributes.
- Accessibility: Ensure your site is accessible to all users, including those with disabilities. Use
aria-*attributes to enhance accessibility.
Conclusion
HTML elements and attributes form the foundation of web development. Understanding how to use them effectively is crucial for creating functional, accessible, and aesthetically pleasing web pages. Whether you’re a beginner or an experienced developer, mastering these elements and attributes is essential for your web development journey. As you continue to explore and build with HTML, remember to adhere to best practices, ensuring your web pages are both user-friendly and developer-friendly. Happy coding!
