
25 Best VS Code Extensions : Which was Enhance Your Coding Experience
Best Versus Code Augmentations for 2024
Here are the top VS Code Extensions augmentations that driving innovation brands utilize from one side of the planet to the other. Allow us to talk about every one of these best Versus Code augmentations in more detail with the goal that you can settle on an educated choice in picking the ones the most appropriate for your improvement prerequisites.
For Download : VS Code
VS Code Extension – LambdaTest

LambdaTest is a cloud-based cross program testing stage that has changed how associations characterize their testing methodologies. The LambdaTest Versus Code augmentation drives the manner in which progressively cross program testing for public and privately facilitated sites and web applications.
This implies you can set off your testing inside the Versus Code Proofreader and perform live-intelligent cross program testing of your public and privately facilitated sites and web applications on an internet based program ranch across 3000+ programs, genuine gadgets, and working frameworks. The highlights and functionalities gave by LambdaTest work cloud foundation, so there are no extra endeavors in setting up complex organizations.
Here are a few motivations behind why LambdaTest is one of the most mind-blowing Versus Code expansions:
Perform versatile web testing on Android emulators on the web and iOS test systems.
You can perform geolocation testing across different programs.
Mark as a bug for any UI perception from test meetings.
Inbuilt issue tracker.
VS Code Extension – Live Server

Live Server is another well known decision that assists you with sending off a neighborhood improvement server with a live reload highlight for static and dynamic pages. You can without much of a stretch oversee and follow your code changes in light of the fact that each time the code changes are saved, the progressions are in a split second reflected in the program. This permits you to recognize mistakes or issues and effectively explore different avenues regarding your code.
Here are a few justifications for why the Live Server is one of the most mind-blowing Versus Code expansions:
You can begin or stop the server with a solitary snap from the status bar.
Support for speedy improvement utilizing a live server.
Hotkey control.
Support for barring documents for change identification.
VS Code Extension – Remote – SSH

Remote – SSH augmentation permits you to establish your advancement climate utilizing the double blend of any remote machine with a SSH server. This assists you with improving on the turn of events or investigating processes in various situations. The source code isn’t needed for your neighborhood machine as this augmentation straightforwardly executes orders and other required conditions on the remote machine.
Here are a few justifications for why Remote – SSH is one of the most mind-blowing Versus Code expansions:
Troubleshoot an application running elsewhere on the client arrangement or cloud.
You can rapidly trade between far off conditions with the necessary updates without influencing the neighborhood machine.
Access the current advancement climate utilizing different areas or machines.
VS Code Extension – Bracket Pair Colorizer

Section Pair Colorizer is an extraordinary and best Versus Code expansion that coordinates the comparing sections in your code with a similar variety. This is useful while working with different parts, like settled parts, articles, classes, or works that utilization sections or enclosures.
Here are a few motivations behind why Section Pair Colorizer is one of the most mind-blowing Versus Code expansions:
Find matching matches that assist you with understanding code better.
Further developed route and availability.
Peruse code quicker and speedier.
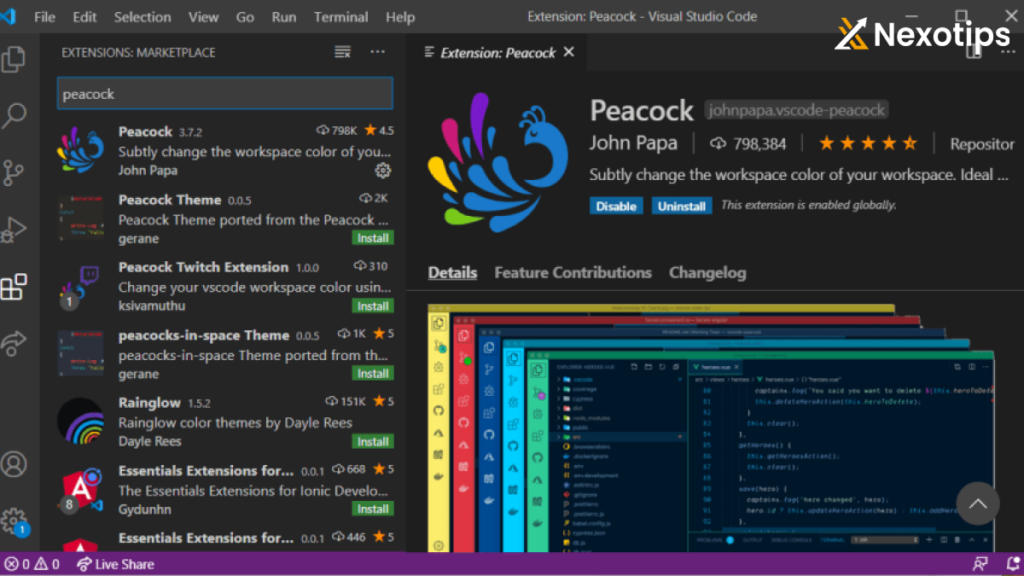
VS Code Extension – Peacock

Peacock is one of the most mind-blowing Versus code augmentations that permits you to change the shade of the Visual Studio code climate or work area. This is useful when you are working with different Versus code occurrences and need to distinguish the occasion you are at present working with.
Here are a few reasons Peacock is one of the most mind-blowing Versus Code expansions:
Utilize your favored varieties to rapidly recognize every one of your Visual Studio Code occurrences.
At the point when you use the far off reconciliation includes, your Visual Studio Code proofreader will have an unmistakable variety.
Variety your Visual Studio Code proofreader extraordinarily when you are in a Live Offer meeting as a Visitor or a Host
VS Code Extension – Snippets

Scraps is the best Versus Code augmentation for working on your efficiency over the long haul. Scraps give an assortment of different expansions for the ordinarily utilized programming dialects. The Respond Piece is the most ordinarily utilized augmentation these days.
Here are a few justifications for why Scraps is one of the most mind-blowing Versus Code expansions:
Figures out of the container with zero arrangement.
Distinguishes programming language Consequently from the ongoing proofreader window.
Makes it more straightforward to enter rehashing codes.
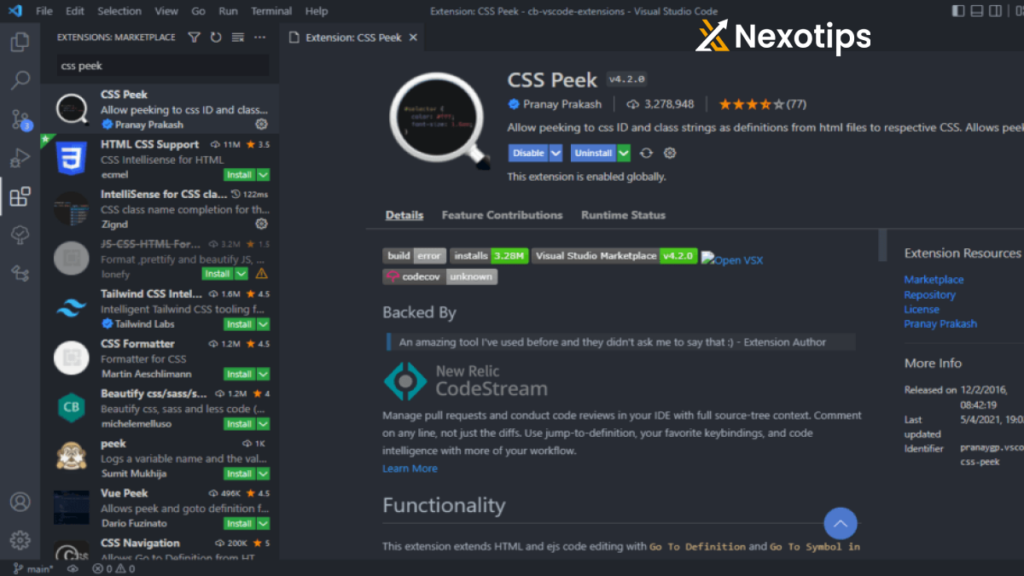
VS Code Extension – CSS Peek

This augmentation has been useful to front-end designers in ad libbing how improvement prerequisites are taken care of. You can oversee pull demands in your IDE and perform code surveys with complete source-tree setting. This permits you to explore straightforwardly to the right CSS code on the off chance that you know the class or ID name.
Here are a few justifications for why CSS Look is one of the most mind-blowing Versus Code expansions:
You can go through the CSS definition and image in the work area with only a couple of straightforward snaps.
The image supplier choice is additionally given.
You are adaptable to remark on any line.
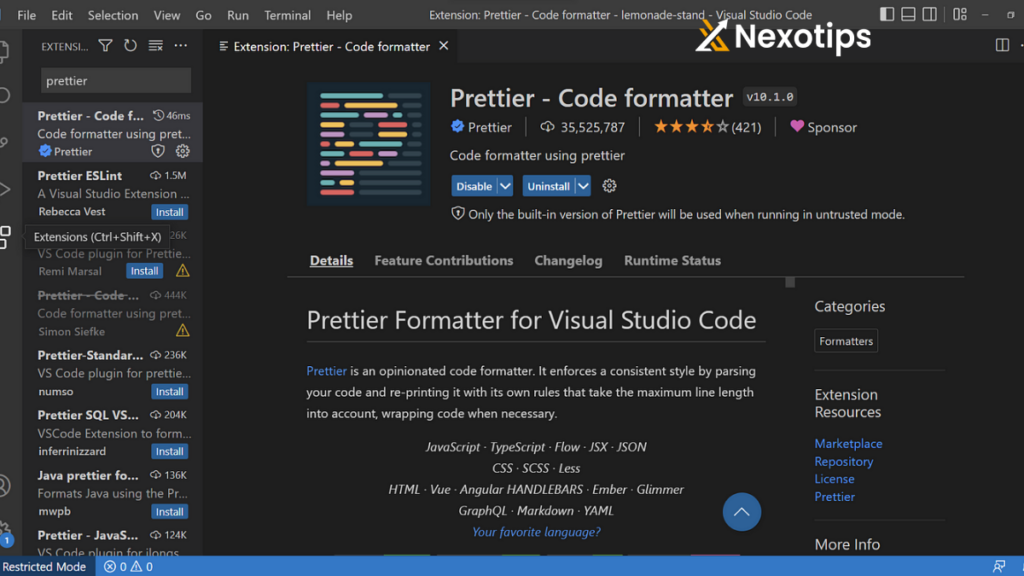
VS Code Extension – Prettier

Everything without question revolves around investing less energy organizing your code so you can zero in altogether on conveying your coding prerequisites. This is the very thing that this augmentation assists with accomplishing. The arranging issues are consequently fixed in your code, for example, twofold statements or semicolons issues experienced more than once.
It is a formatter that assists with keeping the code styling predictable. It additionally gives you the adaptability to arrange the settings as indicated by your prerequisites and save them utilizing alternate routes with the goal that you can return to the settings when required.
Here are a few justifications for why Prettier is one of the most mind-blowing Versus Code expansions:
You can undoubtedly introduce this augmentation without such a large number of problems.
It guarantees that each code sticks to a uniform style and eliminates all unique styling.
Prettier purposes your code and reproduces it without any preparation while thinking about many lines.
VS Code Extension – Relative Path

It is continuously difficult to find or get the relative way to any document in your work area. This is not any more an issue with the General Way as Versus Code expansion. It additionally permits you to compose import proclamations. Rather than looking for the document area, you just need the record name; this augmentation wraps up by giving the general way from the ongoing area to that target document.
Here are a few motivations behind why Relative Way is one of the most mind-blowing Versus Code expansions:
Further develop search execution when you change to a document from an alternate organizer.
Essentially Press Ctrl+Shift+H (Macintosh: Cmd+Shift+H) and begin composing the document you need.
VS Code Extension – vscode-icons

vscode-symbols permit you to make enlightening symbols to effortlessly classify among documents and organizers. This augmentation assists with making code all the more outwardly engaging so it is simpler for groups to work in close coordinated effort. This implies you can continuously return after a few time and focus on your code with full focus bringing about an extraordinary end-client experience.
Here are a few justifications for why vscode-symbols is one of the most mind-blowing Versus Code expansions:
The augmentation permits you to change how the symbols look or even what symbols are related with every expansion.
Consequently decide the sort of undertaking you have dynamic in your work area and switch the symbols in like manner.
Custom Arrangement.
VS Code Extension – GitLens

We know the capacities that Git offers to the designer local area. You can undoubtedly keep different adaptations of your code, improving on how you work with complex item prerequisites. This augmentation consolidates the double functionalities of Git with Versus Code. You can without much of a stretch envision your code and comprehend it significantly better. This assists you with figuring out the who, why, and when perspectives connected with the code. You can investigate the set of experiences and development of the codebase also.
Here are a few motivations behind why GitLens is one of the most mind-blowing Versus Code expansions:
Exceptionally modified expansion where you can go off a specific setting on the off chance that not required.
Current line fault explanation is shown toward as far as it goes.
Status bar fault explanation showing the commit and creator detail.
VS Code Extension – Import Cost

This augmentation proves to be useful when you are attempting to deal with size prerequisites connected with your import bundle. It shows the assessed size of the imported bundle, shown inline in the proofreader. This permits the designers to keep away from possible issues or issues as they can without much of a stretch track the size of added conditions.
Here are a few reasons Import Cost is one of the most mind-blowing Versus Code expansions:
Default bringing in capacities.
Whole satisfied bringing in.
Particular bringing in.
Submodule bringing in.
VS Code Extension – Markdown All in One

Markdown Across the board improves the Markdown capacities with Visual Studio Code. The Versus Code gives Markdown support out of the container. Markdown is ordinarily utilized across various specialized spaces, and this augmentation is significant in working on generally speaking efficiency and speed.
Here are a few justifications for why Markdown Across the board is one of the most mind-blowing Versus Code expansions:
Give simple to-utilize alternate routes to adjusting text and adding things.
Auto-review of the substance.
Linguistic structure autocomplete.
More straightforward to add records and projectiles to the code.
VS Code Extension – JavaScript Code Snippets

This augmentation gives code pieces to JavaScript in ES6 linguistic structure that is valuable for Versus Code Proofreader. Both JavaScript and TypeScript are upheld. To introduce this augmentation, you can send off the Order Range and introduce the JavaScript (ES6) code pieces to utilize it going ahead. Other code pieces for flavors, for example, Precise, are promptly accessible on the lookout. You can utilize JavaScript code scraps to further develop the general engineer insight over the long haul.
Here are a few motivations behind why JavaScript Code Pieces is one of the most mind-blowing Versus Code expansions:
Finding a specific item in an assortment of articles is straightforward.
Circling through the keys and upsides of an article.
You can relegate keys to an article with a similar name.
VS Code Extension – GraphQL

GraphQL module augmentation has filled in prevalence and execution over the most recent couple of years. This is recommended by the way that over a portion of 1,000,000 downloads were finished in the Versus Code commercial center, which shows the tremendous potential this expansion brings to the table for the designer biological system. This module is upheld by the GraphQL establishment, and that implies that the help and most recent execution are taken care of flawlessly.
Here are a few justifications for why GraphQL is one of the most mind-blowing Versus Code expansions:
Assists with improving the general designer experience.
Perform construction approval.
Support graphql-config documents with one or different undertakings.
Linguistic structure featuring.
Autocomplete ideas.
VS Code Extension – Tabnine

We are additionally noticing brilliant advancement in the Versus Code commercial center. Tabnine is a one of a kind computer based intelligence controlled code consummation expansion that assists with expanding generally speaking efficiency. Tabnine’s free rendition is great for junior designers working alone in a major group. Tabnine Expert is a high level adaptation that offers progressed computer based intelligence code consummation for proficient engineers. You can introduce Tabnine straightforwardly from the Versus Code Commercial center.
Here are a few justifications for why Tabnine is one of the most mind-blowing Versus Code expansions:
Utilizes AI innovation which is the future going ahead.
Offers help with every one of the dialects.
It assists with further developing work efficiency which has an extraordinary business influence over the long haul.
VS Code Extension – TODO Highlight

At the point when you work with certifiable situations, there are times when you compose Task or fixes inside your code that you really want to address. Be that as it may, those were not taken care of as it isn’t extraordinarily featured in the actual code.
The Task Feature module is attempting to address this. It assists with making your Tasks stand apart so you can distinguish and address them whenever the timing is ideal. You can flip the features and can list every one of the featured explanations. This reminds the client that things actually should be finished before the code is pushed to the creation climate.
Here are a few motivations behind why Task Feature is one of the most mind-blowing Versus Code expansions:
Support for various variety subjects for more straightforward distinguishing proof of Tasks
You can modify the catchphrases (Task, FIXME) in light of your prerequisites
The explanations that are recorded can be shown in a different document.
VS Code Extension – Regex Previewer

Overseeing and composing customary articulations have been an issue for the overwhelming majority programming designers that work with complex undertakings. It turns out to be substantially more confounding to get things right the initial time. For this reason this module has as of late acquired a ton of acknowledgment from the designer local area.
The Regex Previewer is tied in with making your customary articulations wonderful by giving a side record matching the regex articulation. The expansion offers numerous instances of composing a regex for various use cases.
Here are a few reasons Regex Previewer is one of the most mind-blowing Versus Code expansions:
The one next to the other archive can be turned on or off in light of your adaptability.
You can likewise add worldwide and multiline choices for assessing with the side archive.
VS Code Extension – Bookmarks

Versus Code offers help for line numbers that assists you with exploring to and fro without any problem. This module augmentation upholds Bookmarks, where you can add the bookmarks to your code, making your route usefulness significantly more consistent.
Here are a few reasons Bookmarks is one of the most mind-blowing Versus Code expansions:
Virtual Work area support.
Specialized help for any inquiries or questions.
Committed sidebar.
Mark or unmark positions in the code.
Mark positions and give them a name in the code for more straightforward distinguishing proof.
VS Code Extension – Auto Rename Tag

This module is valuable while working with many settled parts inside your code. Rather than changing the opening and shutting labels, you can utilize Auto Rename Tag to successfully deal with your coding prerequisites. At the point when you begin changing the initial tag, the end tag is changed consequently. You can download this module from the Versus Code Commercial center.
Here are a few reasons Auto Rename Tag is one of the most mind-blowing Versus Code expansions:
Diminishes improvement endeavors fundamentally.
Appropriate for projects where a great deal of opening and it are involved to close labels.
Carries out a similar usefulness as Visual Studio IDE.
VS Code Extension – GitHub Copilot

GitHub Copilot is a significant Versus Code augmentation upsetting code advancement. Consistently incorporated, Copilot insightfully produces code ideas as you type, utilizing AI to understand setting and give moment scraps.
This augmentation fundamentally supports coding effectiveness via computerizing monotonous undertakings and offering intelligent fixes. Its advantages include:
Quick Code Age: GitHub Copilot speeds up coding with its quick age of precise, setting mindful code pieces.
Different Language Backing: Copilot upholds a wide cluster of programming dialects, making it flexible for designers dealing with different undertakings.
Upgraded Efficiency: Via computerizing coding undertakings, Copilot smoothes out the advancement interaction, permitting engineers to zero in on more significant level critical thinking.
VS Code Extension – ChatGPT

ChatGPT is a significant Versus Code augmentation that reforms your coding experience. Consistently incorporated into the proofreader, ChatGPT gives continuous bits of knowledge into your code. With default bringing in, appreciate easy reconciliation of ChatGPT’s capacities. Need everything? Decide on whole satisfied bringing in. For accuracy, particular bringing in allows you to fit ChatGPT to your requirements. Plunge profound into submodules with submodule bringing in for granular control.
Here are a few reasons ChatGPT is one of the most mind-blowing Versus Code expansions:
Effectiveness: Smooth out your coding with ChatGPT’s instinctive import highlights.
Continuous Bits of knowledge: In a split second access ChatGPT’s ability inside your proofreader.
Custom fitted Accuracy: From scraps to far reaching modules, ChatGPT adjusts to your coding style easily.
VS Code Extension – Docker

Docker, a game-changing Versus Code expansion, improves on bundle the executives with accuracy. Practically equivalent to Import Cost, Docker’s smoothed out interface appraises the space usage of your containerized applications directly in the proofreader. This instinctive component guarantees engineers stay inside size requirements, forestalling unanticipated issues. Docker succeeds with default, content, particular, and submodule bringing in, advancing consistent reconciliation.
Here are a few reasons Docker is one of the most mind-blowing Versus Code expansions:
Productive Containerization: Docker streamlines your work process, exemplifying applications for consistency across conditions.
Asset Representation: Inline size assessments engage designers to measure asset prerequisites, encouraging proactive independent direction.
Adaptable Bringing in: From base pictures to explicit parts, Docker’s bringing in capacities take special care of different advancement needs.
Cooperative Turn of events: Docker upholds cooperative coding by exemplifying conditions, guaranteeing a predictable climate for groups.
VS Code Extension – Excel Viewer

Succeed Watcher for Versus Code – a significant instrument improving on information investigation. This augmentation permits consistent review of Succeed documents inside the proofreader, smoothing out the work process for engineers. Effectively explore through sheets and cells, improving code understanding and troubleshooting. The “Succeed Watcher” augmentation upholds different Succeed highlights, guaranteeing precise portrayal of information straightforwardly in your coding climate.
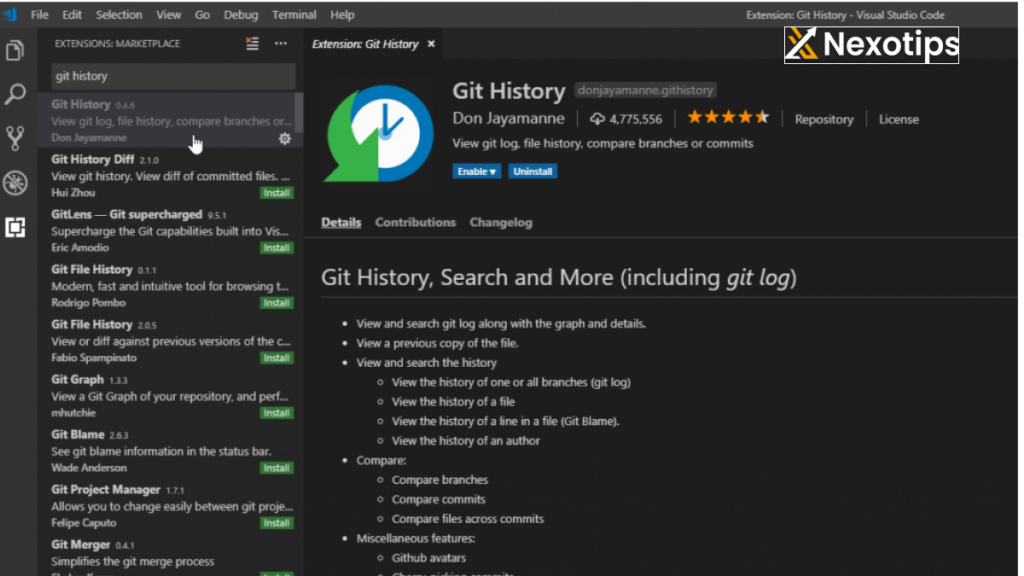
VS Code Extension – Git History

Easy Reconciliation: Consistently incorporates with Versus Code, disposing of the requirement for outside applications.
Continuous Updates: In a split second reflects changes made to the Succeed document, working with dynamic information examination.
Upgraded Coordinated effort: Improves on cooperation by permitting engineers to see and control Succeed information straightforwardly inside the coding climate.
“Git History” augmentation demonstrates significant for designers via consistently incorporating with Versus Code. It offers a smoothed out perspective on an undertaking’s Git history, working with productive code route. This expansion gives a far reaching outline of commit subtleties, document changes, and commit messages straightforwardly inside the proofreader.
The following are a couple of justifications for why “Git History” stands apart as one of the most mind-blowing Versus Code expansions:
Visual Clearness: Git History improves on the representation of commit advancement, supporting designers in understanding undertaking movement easily.
Easy Route: Quickly move among commits and branches, upgrading the general coding experience.
Commit Subtleties Initially: Get indispensable data, for example, commit messages and document changes straightforwardly inside the Versus Code interface, advancing a more educated improvement process.
