
The Ultimate Guide to HTML Links : Best Practices for Web Development
Table of Contents
HTML serves as the foundation of web development, and one of its crucial elements is the hyperlink. Hyperlinks, or HTML links, play a vital role in establishing the interconnected structure of the internet. They allow users to effortlessly navigate between different web pages. This comprehensive guide will address all aspects of HTML links, from the basics to more advanced techniques.
What is an HTML Link?
An HTML hyperlink functions as an interactive element that directs users to a different webpage or resource. The primary purpose of hyperlinks is to enhance user navigation by providing seamless transitions. Hyperlinks can connect to different sections within the same page, other pages within the same website, or external websites.
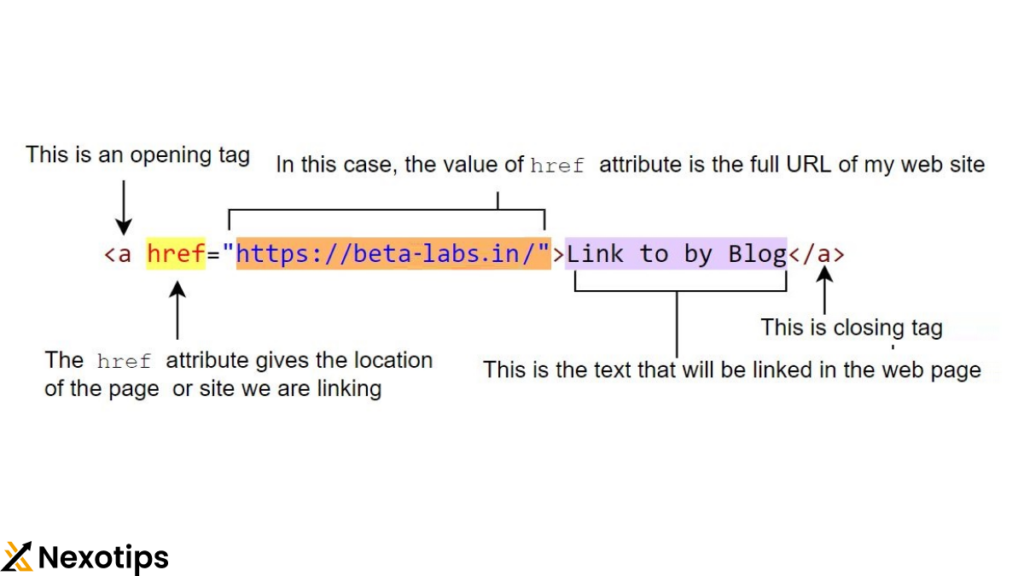
They can also lead users to downloadable files, email addresses, and various online resources. Creating an HTML hyperlink involves a simple structure that involves using the anchor tag, denoted as “anchor,” in conjunction with the href attribute, specifying the link’s destination. Below is a basic illustration:
<a href="https://www.example.com">Visit Example</a>
In this example:
<a>is the anchor tag.href="https://www.example.com"is the attribute specifying the link’s destination.Visit Exampleis the clickable text, also known as the link text or anchor text.
The link text or anchor text, known as Visit Example, is the clickable text. they are directed to https://www.example.com.
Types of HTML Links :
( 1 ) Absolute Link :
There are various types of links, one of which is absolute links. Absolute links include the complete URL of the destination and are often employed to connect to external websites or resources.
<a href=”https://www.google.com”>Google</a>
( 2 ) Relative Link :
Relative links are utilized to connect to other pages within the same website by providing a path relative to the current document.
<a href="/about.html">About Us</a>
If the current page is https://www.example.com/home.html, the link will direct users to https://www.example.com/about.html.
( 3 ) Anchor Link :
Anchor links allow users to easily move to a specific section within the same page or a different page by using the id attribute to indicate the desired section.
<a href=”#section1″>Go to Section 1</a> <!– Later in the same document –> <h2 id=”section1″>Section 1</h2>
( 4 ) Email Links :
Email links open the user’s specified email program to create and send an email.
<a href=”mailto:example@example.com”>Send Email</a>
( 5 ) File Download Link :
Users can utilize file download links to retrieve files from the internet. For instance:
<a href=”files/report.pdf” download>Download Report</a>
Link Attributes
( 1 ) href Attribute :
The href attribute indicates the URL of the page or resource that the link is directed towards. It is considered the primary attribute of the tag.
( 2 ) Target Attribute :
The target attribute indicates the destination for opening the linked document :
_self: Default. Opens the link in the same tab._blank: Opens the link in a new tab._parent: Opens the link in the parent frame._top: The link opens in the entire body of the window.
Example:
<a href=”https://www.example.com” target=”_blank”>Open in new tab</a>
( 3 ) title Attribute :
The title attribute provides additional information about the link, typically displayed as a tooltip when the user hovers over the link.
Example:
<a href=”https://www.example.com” title=”Visit Example”>Example</a>
( 4 ) rel Attribute :
The rel attribute determines the association between the current document and the linked document.
no-follow: The nofollow attribute instructs search engines to disregard the link and not follow it for indexing purposes.- no-opener : The noopener attribute is used to restrict the new page from accessing the window object of the page it originated from.
no-referrer: Prevents the browser from sending the referrer header to the destination URL.
Example:
<a href="https://www.example.com" rel="nofollow noopener noreferrer">Example</a>

Techniques for Advanced Link Building :
( 1 ) Linking to Sections on Other Pages :
Users can be directed to a specific section on another page by combining the URL with the corresponding section’s id.
Example:
<a href=”about.html#team”>Meet the Team</a>
( 2 ) Image Links :
Images can be used as hyperlinks by placing an element inside an element.
Example:
<a href=”https://www.example.com”> <img src=”image.jpg” alt=”Example Image”> </a>
( 3 ) Creating a Back-to-Top Link :
Users have the option to effortlessly return to the top of the page by making use of a back-to-top link.
Example:
<a href=”#top”>Back to Top</a>
<!– Add an id to the top of the page –>
<h1 id=”top”>Welcome to My Website</h1>
( 4 ) Links State :
CSS enables you to customize the appearance of links depending on their current state.
a:link: Unvisited linka:visited: Visited linka:hover: Link when mouse hovers over ita:active: Link at the moment it is clicked
Optimal methods :
( 1 ) Utilize Detailed Anchor Text :
The text within the link should provide a clear description to users, giving them an understanding of what they will find upon clicking the link.
Example:
<a href=”https://www.example.com/services”>Learn more about our services</a>
( 2 ) Make sure that the links are easily reachable :
Make sure that all links are accessible to all users, including individuals who depend on screen readers.
Example:
<a href=”https://www.example.com” aria-label=”Visit Example website”>Example</a>
( 3 ) Regularly check the links for testing purposes :
Regularly verifying the functionality and accuracy of your links is crucial to ensure that users are guided to the correct destinations. Non-functional links can result in user frustration and harm the credibility of your website.
Conclusion :
HTML links play a vital role in web development by facilitating seamless navigation for users. It is essential to possess a thorough comprehension of the various kinds of links, their characteristics, and the best practices for incorporating them to develop a user-friendly website. and accessible web environment. A strong command of HTML links has the potential to greatly improve website navigation, increase user interaction, and guarantee a favorable browsing experience for all visitors to the site.
The guidelines and tactics detailed in this manual will help you in generating influential and effective links, whether you are guiding users to another page on your site, an external reference, or a particular section within a document. Remember to always prioritize accessibility, security, and usability when integrating HTML links to ensure the best possible experience for your audience.
