
TypeScript Triumph 2024 : Advance Your Development Game
Table of Contents
Introduction to TypeScript
TypeScript is a powerful, statically typed superset of JavaScript that brings optional static types, classes, and modules to JavaScript. Developed and maintained by Microsoft, TypeScript enhances the developer experience by enabling better tooling and more robust code through static analysis. By providing a type system on top of JavaScript, it helps catch errors at compile time rather than at runtime, leading to more reliable and maintainable codebases.
Why TypeScript?
Before diving into examples, it’s essential to understand why TS has become so popular among developers. Here are some key reasons:
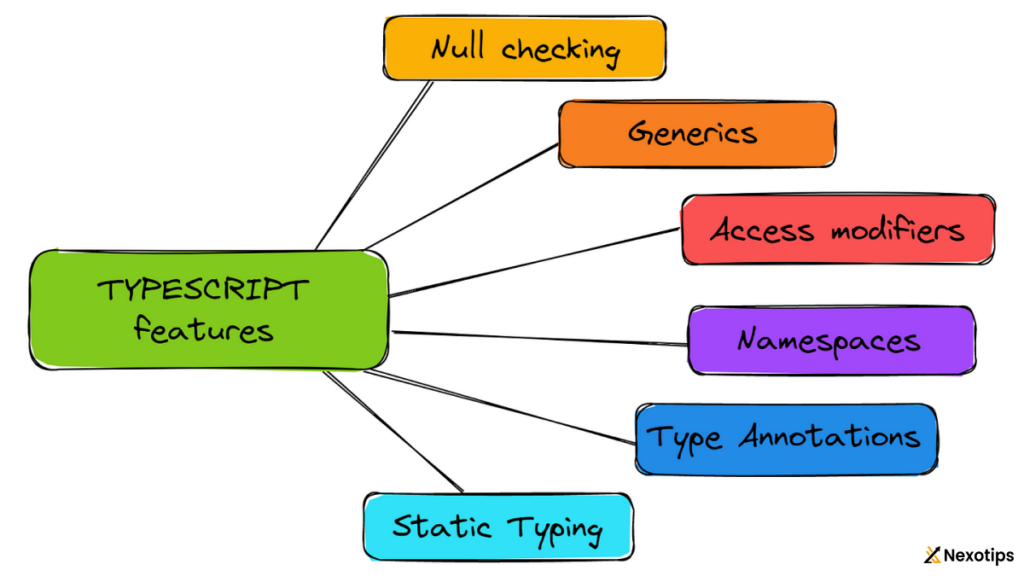
- Static Typing: TS allows you to add types to your JavaScript code, enabling type checking at compile time. Identifying mistakes at an early stage in the development process is beneficial.
- Enhanced IDE Support: With TS , code editors and IDEs can offer improved autocompletion, navigation, and refactoring tools, which significantly enhance the developer experience.
- Readability and Maintainability: Type annotations serve as documentation, making the code easier to read and understand. This is particularly useful in large codebases and teams.
- Modern JavaScript Features: TS includes support for the latest JavaScript features, even before they are officially available in all browsers or runtime environments.
- Interoperability: TS offers interoperability with JavaScript, as it is a superset of JavaScript. This implies that any JavaScript code that is considered valid will also be valid in TS .
- . This makes it easy to integrate TS into existing JavaScript projects incrementally.
Setting Up TypeScript
Before we delve into examples, let’s go through the basic setup of a TS project.
- Install TypeScript : bashCopy code
npm install -g typescript - Initialize a TypeScript Project : bashCopy code
tsc --init - Compile TypeScript Code : bashCopy code
tsc
Basic TypeScript Syntax
Types and Type Annotations
TS introduces type annotations that allow you to explicitly specify the types of variables, function parameters, and return values.
let isDone: boolean = false;
let count: number = 42;
let name: string = "TypeScript";
// Array type
let list: number[] = [1, 2, 3];
// Tuple type
let tuple: [string, number];
tuple = ["hello", 10];
// Enum type
enum Color {
Red,
Green,
Blue,
}
let color: Color = Color.Green;
Functions
TS allows you to specify types for function parameters and return values.
function add(x: number, y: number): number {
return x + y;
}
let result: number = add(5, 10);
You can also define optional parameters, default parameters, and rest parameters.
function greet(name: string, greeting: string = "Hello"): string {
return `${greeting}, ${name}!`;
}
function sum(...numbers: number[]): number {
return numbers.reduce((acc, curr) => acc + curr, 0);
}
console.log(greet("TypeScript")); // "Hello, TypeScript!"
console.log(sum(1, 2, 3, 4)); // 10
Interfaces
TS interfaces specify the shape of an object. They are used to type-check the shape of the objects.
interface Person {
firstName: string;
lastName: string;
age?: number; // Optional property
}
function printPerson(person: Person): void {
console.log(`${person.firstName} ${person.lastName}`);
}
let person: Person = { firstName: "John", lastName: "Doe" };
printPerson(person);
Classes
TS enhances JavaScript classes with features like access modifiers and interfaces.
class Animal {
private name: string;
constructor(name: string) {
this.name = name;
}
public move(distance: number): void {
console.log(`${this.name} moved ${distance} meters.`);
}
}
let dog = new Animal("Dog");
dog.move(10);
Inheritance
TS supports inheritance, allowing classes to extend other classes.
class Bird extends Animal {
constructor(name: string) {
super(name);
}
public fly(distance: number): void {
console.log(`${this.name} flew ${distance} meters.`);
}
}
let bird = new Bird("Sparrow");
bird.move(5);
bird.fly(15);
Advanced TypeScript Features

Generics
Generics enable you to create reusable and type-safe components.
function identity<T>(arg: T): T {
return arg;
}
let output1 = identity<string>("myString");
let output2 = identity<number>(100);
Generics can also be used in interfaces and classes.
interface Pair<T, U> {
first: T;
second: U;
}
let pair: Pair<string, number> = { first: "one", second: 1 };
class GenericNumber<T> {
zeroValue: T;
add: (x: T, y: T) => T;
constructor(zeroValue: T, add: (x: T, y: T) => T) {
this.zeroValue = zeroValue;
this.add = add;
}
}
let myGenericNumber = new GenericNumber<number>(0, (x, y) => x + y);
console.log(myGenericNumber.add(5, 10)); // 15
Type Aliases and Unions
Type aliases and union types provide flexibility in type definitions.
type StringOrNumber = string | number;
function logValue(value: StringOrNumber): void {
if (typeof value === "string") {
console.log(`String value: ${value}`);
} else {
console.log(`Number value: ${value}`);
}
}
logValue("hello");
logValue(42);
Intersection Types
Intersection types combine multiple types into one.
interface CanRun {
run(): void;
}
interface CanJump {
jump(): void;
}
type Athlete = CanRun & CanJump;
let athlete: Athlete = {
run: () => console.log("Running"),
jump: () => console.log("Jumping"),
};
athlete.run();
athlete.jump();
Utility Types
TS provides several utility types to facilitate common type transformations.
interface User {
id: number;
name: string;
email: string;
}
type PartialUser = Partial<User>;
type ReadonlyUser = Readonly<User>;
let partialUser: PartialUser = { name: "John" };
let readonlyUser: ReadonlyUser = { id: 1, name: "Jane", email: "jane@example.com" };
// readonlyUser.id = 2; // Error: Cannot assign to 'id' because it is a read-only property.
TypeScript in Real-World Applications
TypeScript with React
TS is widely used with React to enhance type safety in component development.
import React from 'react';
interface Props {
name: string;
age: number;
}
const Greeting: React.FC<Props> = ({ name, age }) => {
return <div>Hello, {name}! You are {age} years old.</div>;
};
export default Greeting;
TypeScript with Node.js
TS can be used in Node.js applications for server-side development.
import express from 'express';
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello, TS with Node.js!');
});
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
Migrating from JavaScript to TypeScript
Migrating an existing JavaScript codebase to TS can be done incrementally. Here are some steps to consider:
- Add TS to the Project:bashCopy code
npm install typescript @types/node --save-dev - Rename JavaScript Files to TypeScript: Rename
.jsfiles to.tsfiles. - Configure the TS Compiler: Create a
tsconfig.jsonfile with the necessary configuration. - Add Type Annotations: Gradually add type annotations to functions, variables, and object properties.
- Fix Type Errors: Use TS compiler to identify and fix type errors in the code.

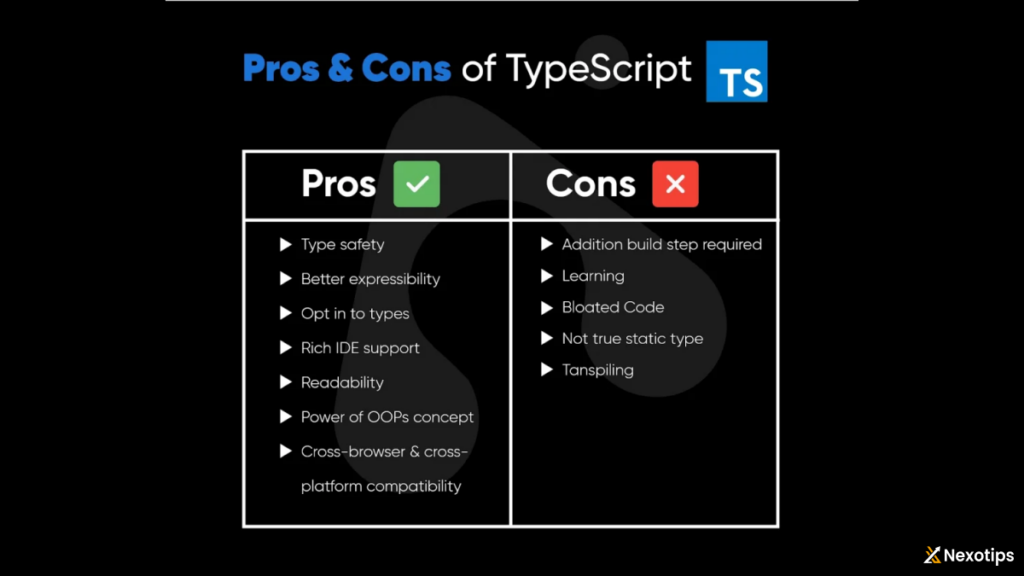
Advantages of TypeScript:
- Type Safety: TS introduces static typing, enabling developers to define types for variables, function parameters, and return values. This helps catch errors at compile-time, reducing runtime errors and improving code reliability.
- Enhanced IDE Support: Modern IDEs like Visual Studio Code provide comprehensive support for TS , including features like autocompletion, type checking, and refactoring tools. This enhances developer productivity and reduces the likelihood of errors.
- Improved Code Readability: Type annotations in TS make the codebase more readable and easier to understand. This is particularly beneficial for large projects and teams, as it simplifies collaboration and reduces the learning curve for new developers.
- Early Error Detection: By catching errors during compilation, TS allows developers to identify and fix issues early in the development process. This leads to more stable and maintainable codebases.
- Seamless Integration with JavaScript: TS is designed to be a superset of JavaScript, meaning that any valid JavaScript code is also valid TS code. This facilitates gradual adoption and integration into existing projects.
- Object-Oriented Features: TS supports object-oriented programming features such as classes, interfaces, inheritance, and access modifiers. This enables developers to build complex applications with a clear and organized structure.
- Community and Ecosystem: TS has a vibrant and active community, with a growing ecosystem of libraries, frameworks, and tools. This provides developers with access to a wealth of resources and support.
Disadvantages of TypeScript:
- Learning Curve: For developers unfamiliar with statically typed languages, TS may have a learning curve. Understanding concepts such as type annotations, interfaces, and generics may require additional time and effort.
- Compilation Overhead: TS code needs to be transpiled to JavaScript before it can be executed in the browser or on a Node.js server. This adds an additional compilation step to the development process, which can slow down the build times, particularly for large projects.
- Tooling Dependencies: While TS offers enhanced tooling support, developers need to rely on third-party tools and libraries to fully leverage its features. Setting up and configuring these tools may require additional effort.
- Compatibility Concerns: Although it is compatible with JavaScript, there may be compatibility issues with certain libraries, frameworks, or browser environments. Developers need to ensure that the libraries and tools they use are compatible with TS .
- Increased File Size: Adding type annotations to the codebase can increase the file size, especially for large projects. While this may not be a significant issue in many cases, it’s something to consider for applications where file size optimization is crucial.
- Development Overhead: Strict type checking in TS may require additional effort in writing type annotations and ensuring type compatibility throughout the codebase. While this pays off in terms of improved code quality, it may result in a slightly slower development pace initially.
- Migration Challenges: Migrating existing JavaScript codebases to TS can be challenging, especially for large and complex projects. Developers need to carefully plan the migration process and address any compatibility issues that arise along the way.
Conclusion
TS is a powerful tool that brings the benefits of static typing, modern TS features, and enhanced tooling to JavaScript development. By incorporating TS into your projects, you can improve code quality, maintainability, and developer productivity. Whether you’re building a small application or a large-scale system, TS provides the robustness and flexibility needed to create reliable and scalable software.
Embrace TS today and join the growing community of developers who are leveraging its power to build the future of web and server-side applications.
Read More : Arrays And Loops In Java : Mastering Efficient Programming Techniques For 2024
